目次
文字コードを取得する(charCodeAt)
| 変数 = 文字列.charCodeAt(数値); |
- 文字列のうち、引数の数値の位置にある文字コードを返します。
- 戻り値の文字コードは、UTF-16コードユニット値を表す整数で、範囲は0から65535までです。その範囲を超える文字(サロゲートペア文字列)の場合は、charCodeAtを2文字分(2回)行います。
- 似たメソッドのcodePointAtメソッドは、Unicodeコードポイント返します。サロゲートペア文字列にも対応しています。
- 文字列の最初の1文字目の位置は0です。
- 引数が範囲外のときは、空文字を返します。
- 引数がない場合は、1文字目を返します。
文字コードを取得するサンプルです。
<script>
const str1 = "ABあい";
console.log(str1.charCodeAt(0)); // 65
console.log(str1.charCodeAt(1)); // 66
console.log(str1.charCodeAt(2)); // 12354
console.log(str1.charCodeAt(str1.length -1)); // 12356
console.log(str1.charCodeAt()); // 65
console.log(str1.charCodeAt(9)); // NaN
console.log(str1.charCodeAt(0).toString(16)); // 41
console.log(str1.charCodeAt(1).toString(16)); // 42
console.log(str1.charCodeAt(2).toString(16)); // 3042
</script>4-6行目は、引数の位置にある文字コードを返します。引数は0から始まります。
4行目の65は「A」を表します。5行目の66は「B」を表します。
6行目の12354は「あ」を表します。8行目の12356は「い」を表します。
8行目は、最後の文字のコードを取得しています。lengthで文字列の長さを取得して1引きます。
9行目は、引数がない場合です。1文字目のコードを返します。
10行目は、引数が範囲外の場合です。NaNを返します。
12-14行目は、toStringメソッドで16進数にしています。
サロゲートペア文字列の場合
サロゲートペア文字列の場合のサンプルです。
2行目は、サロゲートペアの「つちよし」です。
<script>
const str1 = "????";
console.log(str1.charCodeAt(0)); // 55362
console.log(str1.charCodeAt(1)); // 57271
console.log(str1.charCodeAt(2)); // NaN
console.log(str1.charCodeAt(0).toString(16)); // d842
console.log(str1.charCodeAt(1).toString(16)); // dfb7
console.log("\ud842\udfb7");//????
console.log(str1.codePointAt(0).toString(16)); // 20bb7
console.log("\u{20bb7}"); //????
</script>サロゲートペアの文字列は1つの文字に2つコードが入っています。
4-6行目は、1つの文字に2つコードがあることがわかります。
8,9行目は、toStringメソッドで16進数にしています。
11行目は、8,9行目の文字コードから文字を表示しています。
13行目は、codePointAtメソッドです。戻り値はUnicodeコードポイントです。
14行目は、1つの文字コードのみでサロゲートペアの「つちよし」を表示しています。
8,9行目と13行目の違いは、
8,9行目はUTF-16の文字コードで、13行目はUnicodeコードポイントです。
11行目と14行目でも表示の仕方(エスケープの種類)が違います。
文字コードは秀丸やサクラエディタで確認できます。
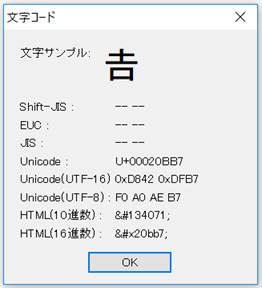
秀丸で見た場合
秀丸 文字コードを確認する方法

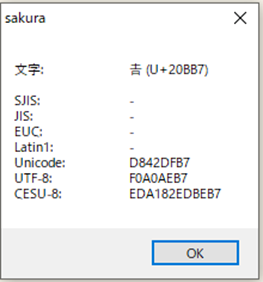
サクラエディタで見た場合

関連の記事
JavaScript 文字列から1文字を取得する(charAt)
JavaScript 文字からUnicodeを取得(codePointAt)
JavaScript エスケープシーケンスのサンプル
JavaScript Unicodeから文字を取得(fromCodePoint)
