目次
codePointAtとは
| 変数 = 文字列.codePointAt(数値); |
- 文字列のうち、引数の数値の位置にあるUnicodeコードポイントを返します。
- 文字列の最初の1文字目の位置は0です。
- 引数が範囲外のときは、undefinedを返します。
- 引数がない場合は、1文字目を返します。
Unicodeコードポイントを取得する
<script>
const str1 = "ABあい";
console.log(str1.codePointAt(0)); // 65
console.log(str1.codePointAt(1)); // 66
console.log(str1.codePointAt(2)); // 12354
console.log(str1.codePointAt(str1.length -1)); // 12356
console.log(str1.codePointAt()); // 65
console.log(str1.codePointAt(9)); // undefined
console.log(str1.codePointAt(0).toString(16)); // 41
console.log(str1.codePointAt(1).toString(16)); // 42
console.log(str1.codePointAt(2).toString(16)); // 3042
</script>4-6行目は、引数の位置にあるUnicodeコードポイントを返します。引数は0から始まります。
4行目の65は「A」を表します。5行目の66は「B」を表します。
6行目の12354は「あ」を表します。8行目の12356は「い」を表します
8行目は、最後の文字のコードを取得しています。lengthで文字列の長さを取得して1引きます。
9行目は、引数がない場合です。1文字目のコードを返します。
10行目は、引数が範囲外の場合です。undefinedを返します。
12-14行目は、toStringメソッドで16進数にしています。
数値文字参照
| 10進数の場合: &#数値; |
| 16進数の場合: &#x数値; |
上記コードの値は、数値文字参照で使用できます。
HTML上で
10進数の「A」と16進数の「A」は、「A」と表示されます。
10進数の「あ」と16進数の「あ」は、「あ」と表示されます。
サロゲートペア文字列の場合
サロゲートペア文字列の場合のサンプルです。
2行目は、サロゲートペアの「つちよし」です。
<script>
const str1 = "𠮷";
console.log(str1.codePointAt(0)); // 134071
console.log(str1.codePointAt(0).toString(16)); // 20bb7
console.log("\u{20bb7}"); //𠮷
</script>
4行目は、codePointAtメソッドです。戻り値はUnicodeコードポイントです。
6行目は、toStringメソッドで16進数にしています。
8行目は、サロゲートペアの「つちよし」を表示しています。Unicodeコードポイントのエスケープを使用しています。
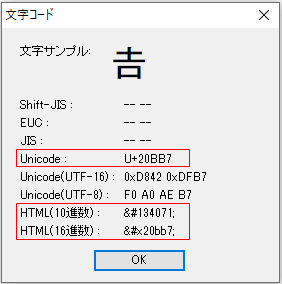
文字コードは秀丸やサクラエディタで確認できます。
秀丸で見た場合

Unicodeコードポイントは、U+16進数で記述されます。
関連の記事
秀丸 文字コードを確認する方法
JavaScript 文字列から1文字を取得する(charAt)
JavaScript 文字コードを取得する(charCodeAt)
JavaScript Unicodeから文字を取得(fromCodePoint)
