目次
・応用例
text-alignとは
text-alignは、文字やインライン要素を左寄せや右寄せにします。
| text-align : 値 |
値は以下を設定します。継承します。
| left | 左寄せにします |
| right | 右寄せにします |
| center | 中央に寄せます |
| justify | 両端揃えになります。最終行は除きます。 |
インライン要素(ボタンやテキストボックス等)を中央寄せまたは右寄せで使う場合
インライン要素の親要素にtext-alignを使用します。
テーブルの画像を中央寄せにする場合は、親要素にdivを追加しtext-alignを追加します。
※ブロックレベル要素を右寄せまたは中央寄せする場合は、marginを指定します。
CSS margin 外側の余白/要素の中央・右寄せ
インライン要素とは
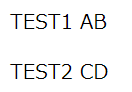
<p>
TEST1
<span>A</span><span>B</span>
</p>
<p>
TEST2
<span>C</span><span>D</span>
</p>3,7行目のspanがインライン要素です。
インライン(inline)要素を続けて記述した場合、画面上は横に並びます。
1,5行目のpタグはブロックレベル要素です。
ブロックレベル要素は縦に並びます。

左寄せ (text-align: left)

<style>
.p1 {
text-align: left;
border: 1px solid #000;
width: 200px;
height: 50px;
background: LightCyan;
}
</style>
<p class="p1">左寄せ</p>
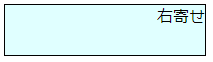
右寄せ (text-align: right)

<style>
.p1 {
text-align: right;
border: 1px solid #000;
width: 200px;
height: 50px;
background: LightCyan;
}
</style>
<p class="p1">右寄せ</p>
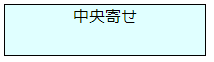
中央寄せ (text-align: center)

<style>
.p1 {
text-align: center;
border: 1px solid #000;
width: 200px;
height: 50px;
background: LightCyan;
}
</style>
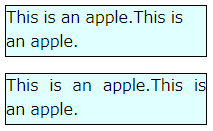
<p class="p1">中央寄せ</p>両端揃え (text-align: justify)

<style>
.p4 {
text-align: left;
}
.p5 {
text-align: justify;
}
p {
border: 1px solid #000;
width: 200px;
height: 50px;
background: LightCyan;
}
</style>
<p class="p4">This is an apple.This is an apple.</p>
<p class="p5">This is an apple.This is an apple.</p>
3行目は、justifyとの比較用でleftに設定しています。
ボタンを中央寄せにする(インライン要素)
![]()
中央寄せの対象がインライン要素の場合、親要素にtext-align:centerを指定します。
<style>
.div1 {
border: 1px solid #000;
width: 300px;
text-align: center;
}
</style>
<div class="div1">
<input type="button" value="ボタン" size="15" />
</div>
テーブルの画像を中央寄せにする(div)
テーブルの画像を中央寄せにする場合は、親要素にdivを追加しtext-alignでcenterを指定します。
<style>
table {
border-collapse: collapse;
width: 500px;
}
td {
border: 1px solid #000;
}
.div1 {
text-align: center;
}
</style>
<table>
<tbody>
<tr>
<td>
<div class="div1">
<img src="./img/test1.png" width="150" /></td>
</div>
</tr>
</tbody>
</table>
関連の記事
