目次
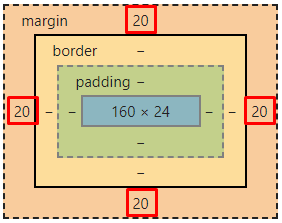
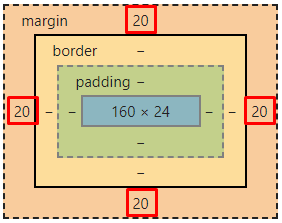
marginとは
1.marginは、要素の外側の余白で隣の要素と距離を取ります。
ボーター(border)は要素の周りにある線です。
パディング(padding)は要素内の余白です。
2.ブロックレベル要素を右寄せまたは中央寄せする場合はmarginを指定します。
※ボタンやテキストボックスはインライン要素です。
中央寄せまたは右寄せにしたい場合は、インライン要素の親要素にtext-alignを使用します。
ボタンを中央寄せにする(インライン要素)
CSS ブロックレベル要素とインライン要素
| margin : 値 → 上下左右を指定 |
| margin : 値 値 → 上下と左右を指定 |
| margin : 値 値 値 → 上と左右と下を指定 |
| margin : 値 値 値 値 → 上と右と下と左を指定 (時計回りです) |
値は半角スペースで区切ります。
値は以下を設定します。
| 数値 + 単位 | 指定した単位で設定します。 数値+px等を指定。初期値は0 |
| 数値 + % | 親要素の幅(width)に対する割合で設定します。 |
| auto | 自動で調整します。 |
marginに数値+pxを指定

上下左右のmarginに20pxを指定しています。それぞれの値は半角スペースで区切ります。
<style>
.c1 {
width: 200px;
border: 1px solid #000;
}
.c2 {
margin: 20px 20px 20px 20px; /*margin: 20px;と同じ*/
}
</style>
<div class="c1">
<div class="c2">テスト</div>
</div>
marginに数値+%を指定

上下左右のmarginに10%を指定しています。それぞれの値は半角スペースで区切ります。
その場合の%は、親のwidthに対する割合になります。heightではありません。
親のwidthは200pxなので、その10%の20pxになります。
<style>
.c1 {
width: 200px;
border: 1px solid #000;
}
.c2 {
margin: 10% 10% 10% 10%; /*margin: 10%;と同じ*/
}
</style>
<div class="c1">
<div class="c2">テスト</div>
</div>
marginで要素を中央寄せにする
| margin: 0 auto; |
marginで0とautoを指定するとブロックレベル要素が中央寄せになります。
<style>
.div1 {
border: 1px solid #000;
width: 100%;
}
.div2 {
margin: 0 auto;
height: 50px;
width: 100px;
border: 1px solid #000;
}
</style>
<div class="div1">
<div class="div2">テスト2</div>
</div>
注意点
テキストボックス(input type="text")やボタン(input type="button")はインライン要素です。
インライン要素を中央寄せにする場合は、テキストボックスやボタンの親要素にtext-align:centerを使用します。
marginで要素を右寄せにする
| margin-left: auto margin-right:0 |
margin-left:autoとmargin-right:0を指定するとブロックレベル要素が右寄せになります。
<style>
.div3 {
border: 1px solid #000;
width: 100%;
}
.div4 {
margin-left: auto;
margin-right: 0;
height: 50px;
width: 100px;
border: 1px solid #000;
}
</style>
<div class="div3">
<div class="div4">テスト</div>
</div>
注意点
テキストボックス(input type="text")やボタン(input type="button")はインライン要素です。
インライン要素を右寄せにする場合は、テキストボックスやボタンの親要素にtext-align:rightを使用します。
マージンが上下に被った場合
2つのマージンの値が両方とも正の値で上下に重なった場合、値が大きい方のマージンが設定されます。
上記の図は、上が5pxのマージンで、下が10pxのマージンです。
この場合、マージンは10pxになります。
2つのマージンの値が正の値と負の値の場合は、足した値になります。
2つのマージンの値が両方とも負の値の場合は、小さい方の値になります。
マージンが左右に被った場合
パターン1
float:leftを指定した左のボックスのmargin-rightが10pxで、右のボックスのmargin-leftが20pxの場合、左のマージンの10pxになります。
右のマージンの20pxは反映されません。
パターン2
右のボックスのmargin-leftを150pxにしてその左端がブラウザの左端に到達していた場合、
右のボックスがブラウザの左端から150pxの幅をとって右にずれます。
marginを個別に指定
marginを個別に指定できます。
| 指定方法 | 意味 |
|---|---|
| margin-top : 値 | marginを上に指定する |
| margin-right : 値 | marginを右に指定する |
| margin-bottom : 値 | marginを下に指定する |
| margin-left : 値 | marginを左に指定する |
marginを個別に指定するサンプルです。
<style>
.d1 {
border: 1px solid #000;
width: 200px;
height: 100px;
}
.d2 {
margin-top: 15px;
margin-right: 5px;
margin-bottom: 20px;
margin-left: 30px;
}
</style>
<div class="d1">
<div class="d2">テスト</div>
</div>
関連の記事
CSS border-collapse テーブルの枠線を重ねる/離す
CSS border-spacing テーブルの枠線の間隔を指定
