目次
table-layout
table-layoutは、テーブル列幅の設定を指定します。
| table-layout : 値 |
値は以下を設定します。
| auto | テーブルのセル内に入力された文字が全て表示されるように列の幅が変更されます。デフォルト。 |
| fixed | テーブルの列幅が均等になるように修正されます。 fixedは修繕という意味です。 |
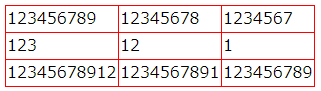
テーブルのセル内に入力された文字が全て表示 (auto)

autoを指定しています。
セル内に入力された文字が全て表示されるように、それぞれの列の幅が変わっています。
<style>
table {
table-layout: auto;
border-collapse: collapse;
width: 120px;
}
td {
border: 1px solid red;
}
</style>
<table>
<tr>
<td>123456789</td>
<td>12345678</td>
<td>1234567</td>
</tr>
<tr>
<td>123</td>
<td>12</td>
<td>1</td>
</tr>
<tr>
<td>12345678912</td>
<td>1234567891</td>
<td>123456789</td>
</tr>
</table>
3行目は、table-layoutにautoを指定しています。
11行目以降は、テーブルです。
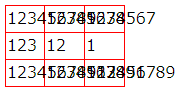
テーブルの列幅が均等 (fixed)

fixedを指定しています。
セルの幅がほぼ均等になり、その代わり入力した文字がはみだします。
<style>
table {
table-layout: fixed;
border-collapse: collapse;
width: 120px;
}
td {
border: 1px solid red;
}
</style>
<table>
<tr>
<td>123456789</td>
<td>12345678</td>
<td>1234567</td>
</tr>
<tr>
<td>123</td>
<td>12</td>
<td>1</td>
</tr>
<tr>
<td>12345678912</td>
<td>1234567891</td>
<td>123456789</td>
</tr>
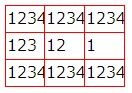
</table>はみ出さない方法
上記の8行目のあとにoverflow:hiddenを追加すると文字は、はみ出しません。

関連の記事
CSS border-collapse テーブルの枠線を重ねる/離す
CSS border-spacing テーブルの枠線の間隔を指定
