目次
border
ボーター(border)は、要素の周りにある線です。
パディングとマージンの間です。
| border : 値1(ボーダーの幅) 値2(線の種類) 値3(色) |
値の区切り文字は半角スペースです。
値1(ボーダーの幅)は以下を設定します。
| 数値 + 単位 | 指定した単位で設定します。 数値+px等を指定。 |
| thin | 細い線です。ブラウザに依存します。 |
| medium | 中くらいの線です。ブラウザに依存します。デフォルト。 |
| thick | 太い線です。ブラウザに依存します。 |
値2(ボーダーの幅)は以下を設定します。
| none | 線を表示しません。デフォルト。 |
| hidden | 線を表示しません。 |
| dotted | 連続した丸い点(ドット)を表示します。 |
| dashed | 連続した短い線を表示します。 |
| solid | 直線です。よく使用します。solidは固体という意味です。 |
| double | 二重線です。 |
| groove | へこんだように見える線を表示します。 |
| ridge | 浮き出るような線を表示します。 |
| inset | 内側がへこんだように見える線を表示します。 |
| outset | 内側が浮いたように見える線を表示します。 |
値3(色)は、色を指定します。transparentを指定すると透明になります。
直線 (solid)
![]()
<style>
.p1 {
width: 200px;
background-color: #f0ffff;
border: 1px solid black; /* 直線 */
}
</style>
<p class="p1">border</p>
borderを上書きで消す(none)
既にあるborderに対してborder:noneで上書きして消せます。
<style>
.p1 {
width: 200px;
background-color: #f0ffff;
border: 1px solid black; /* 直線 */
}
.p1 {
border: none;
}
</style>
<p class="p1">border</p>
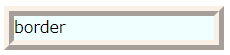
テーブルを2分割にしたときの真ん中の線を消す
![]()
それぞれのtdにクラスを指定してborder-leftとborder-rightのnoneを指定します。
<style>
table {
border-collapse: collapse;
width: 500px;
}
td {
border: 1px solid #000;
}
.td1 {
border-right: none;
}
.td2 {
border-left: none;
}
</style>
<table>
<tbody>
<tr>
<td class="td1">red</td>
<td class="td2">blue</td>
</tr>
</tbody>
</table>
border-collapse: collapseの場合です。
border-collapse: separateで線が2つになっていない場合、線は1つのみnoneにします。
連続した丸い点(ドット) (dotted)
![]()
<style>
.p1 {
width: 200px;
background-color: #f0ffff;
border: 1px dotted black; /* 連続した丸い点(ドット) */
}
</style>
<p class="p1">border</p>
連続した短い線 (dashed)
![]()
<style>
.p1 {
width: 200px;
background-color: #f0ffff;
border: 1px dashed black; /* 連続した短い線 */
}
</style>
<p class="p1">border</p>
二重線 (double)

<style>
.p1 {
width: 200px;
background-color: #f0ffff;
border: 10px double black; /* 二重線 */
}
</style>
<p class="p1">border</p>
へこんだ線 (groove)

<style>
.p1 {
width: 200px;
background-color: #f0ffff;
border: 10px groove Linen; /* へこんだ線 */
}
</style>
<p class="p1">border</p>
浮き出る線 (ridge)

<style>
.p1 {
width: 200px;
background-color: #f0ffff;
border: 10px ridge Linen; /* 浮き出る線 */
}
</style>
<p class="p1">border</p>
内側にへこんだ線 (inset)

<style>
.p1 {
width: 200px;
background-color: #f0ffff;
border: 10px inset Linen; /* 内側にへこんだ線 */
}
</style>
<p class="p1">border</p>
内側が浮いた線 (outset)

<style>
.p1 {
width: 200px;
background-color: #f0ffff;
border: 10px outset Linen; /* 内側が浮いた線 */
}
</style>
<p class="p1">border</p>
borderを個別に指定(top/right/left/bottom)
borderを個別に指定できます。
| 指定方法 | 意味 |
|---|---|
| border-top 例:border-top:1px solid black; |
borderを上に指定する |
| border-right 例:border-right:1px solid black; |
borderを右に指定する |
| border-left 例:border-left:1px solid black; |
borderを左に指定する |
| border-bottom 例:border-bottom:1px solid black; |
borderを下に指定する |
関連の記事
CSS border-collapse テーブルの枠線を重ねる/離す
CSS border-spacing テーブルの枠線の間隔を指定
