目次
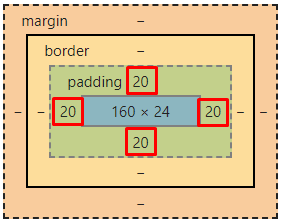
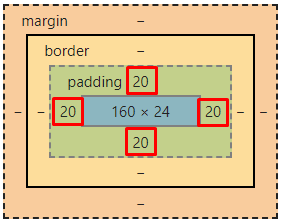
paddingとは
パディング(padding)は、コンテンツエリアとボーダーの間の余白です。
ボーター(border)は、要素の周りにある線です。
マージン(margin)は隣の要素と距離を取るために使用します。
| padding : 値 → 上下左右を指定 |
| padding : 値 値 → 上下と左右を指定 |
| padding : 値 値 値 → 上と左右と下を指定 |
| padding : 値 値 値 値 → 上と右と下と左を指定 (時計回りです) |
値は半角スペースで区切ります。
値は以下を設定します。
| 数値 + 単位 | 指定した単位で指定します。 数値+px等を指定。初期値は0。 |
| 数値 + % | 親ブロックのwidthに対する割合で指定します。 |
paddingに数値+pxを指定

上下左右のpaddingに20pxを指定しています。それぞれの値は半角スペースで区切ります。
<style>
.c1 {
width: 200px;
border: 1px solid #000;
}
.c2 {
padding: 20px 20px 20px 20px; /*padding: 20px;と同じ*/
}
</style>
<div class="c1">
<div class="c2">テスト</div>
</div>
paddingに数値+%を指定

上下左右のpaddingに10%を指定しています。それぞれの値は半角スペースで区切ります。
その場合の%は、親のwidthに対する割合になります。heightではありません。
親のwidthは200pxなので、その10%の20pxになります。
<style>
.c1 {
width: 200px;
border: 1px solid #000;
}
.c2 {
padding: 10% 10% 10% 10%; /*padding: 10%;と同じ*/
}
</style>
<div class="c1">
<div class="c2">テスト</div>
</div>
paddingを個別に指定
paddingを個別に指定できます。
| 指定方法 | 意味 |
|---|---|
| padding-top : 値 | paddingを上に指定する |
| padding-right : 値 | paddingを右に指定する |
| padding-bottom : 値 | paddingを下に指定する |
| padding-left : 値 | paddingを左に指定する |
paddingを個別に指定するサンプルです。
<style>
.d1 {
width: 200px;
border: 1px solid #000;
}
.d2 {
padding-top: 15px;
padding-right: 5px;
padding-bottom: 20px;
padding-left: 30px;
}
</style>
<div class="d1">
<div class="d2">テスト</div>
</div>
関連の記事
