目次
border-collapse
border-collapseは、テーブルの枠線を重ねる/離します。
| border-collapse : 値 |
値は以下を設定します。継承します。
| collapse | テーブルの枠線(ボーダー)を重ねて表示します。 collapseは崩壊という意味です。 |
| separate | テーブルの枠線(ボーダー)を離して表示します。 separateは分けるという意味です。デフォルト。 |
border-collapseがseparateのときの枠線の間隔は、border-spacingで設定します。
CSS border-spacing テーブルの枠線の間隔を指定
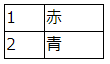
テーブルの枠線を重ねて表示(collapse)

border-collapseにcollapseを指定しています。テーブルの枠線が重なります。
<style>
table {
border-collapse: collapse; /* 枠線(ボーダー)を重ねて表示 */
width: 100px;
}
td {
border: 1px solid #000;
}
</style>
<table>
<tr>
<td>1</td>
<td>赤</td>
</tr>
<tr>
<td>2</td>
<td>青</td>
</tr>
</table>
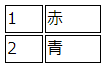
テーブルの枠線を離して表示(separate)

border-collapseにseparateを指定しています。テーブルの枠線が離れます。
<style>
table {
border-collapse: separate; /* 枠線(ボーダー)を離して表示 */
width: 100px;
}
td {
border: 1px solid #000;
}
</style>
<table>
<tr>
<td>1</td>
<td>赤</td>
</tr>
<tr>
<td>2</td>
<td>青</td>
</tr>
</table>
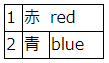
テーブルの一部の線を消す

赤とredの間の線を消しています。
border-collapseにcollapseを指定し、線を消す箇所にborderのnoneを指定します。
(10行目のborder-rightと13行目のborder-leftにnoneを指定)
<style>
table {
border-collapse: collapse;
width: 100px;
}
td {
border: 1px solid #000;
}
.td1 {
border-right: none;
}
.td2 {
border-left: none;
}
</style>
<table>
<tr>
<td>1</td>
<td class="td1">赤</td>
<td class="td2">red</td>
</tr>
<tr>
<td>2</td>
<td>青</td>
<td>blue</td>
</tr>
</table>
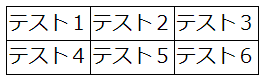
separateでテーブルを作成

border-collapse:collapseの場合、ブラウザのバージョンによってはテーブルの線の表示がおかしくなるときがあります。
その場合はseparateとborder-spacing=0で枠線の間隔をなくして、borderの部分指定を行います。
5行目をborder-collapse: separateにしています。
<style>
table {
border-top: 1px solid black;
border-left: 1px solid black;
border-collapse: separate;
border-spacing: 0px;
}
td {
border-right: 1px solid black;
border-bottom: 1px solid black;
}
</style>
<table>
<tr>
<td>テスト1</td>
<td>テスト2</td>
<td>テスト3</td>
</tr>
<tr>
<td>テスト4</td>
<td>テスト5</td>
<td>テスト6</td>
</tr>
</table>
3,4行目はtableタグの上と左にborderを指定しています。
9,10行目は、tdタグの右と下にborderを指定しています。
この場合、borderが重なって表示がおかしくなる等は起こらなくなります。
関連の記事
