目次
@media
| @media 種類 and (min-widthまたはmax-widthで幅を指定){ } |
- @mediaは、メディアクエリと呼ばれます。
- スマホやタブレットやPCに応じてCSSを分けて適用させることができます。
→レスポンシブデザインを実現します。 - 種類は、主にallまたはscreenまたはprintが使用されています。
→allは全て、screenは画面、printはプリンタを表します。 - 上記はよく使われる構文例です。パターンは他にもあります。
min-widthを小さい順に指定(モバイルファースト)
@mediaで画面の幅を小さい順に記述するサンプルです。
モバイルファーストと呼ばれます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style>
/*共通*/
#p1 {
background: red;
}
/*300px以上のとき*/
@media screen and (min-width: 300px) {
#p1 {
background: yellow;
}
}
/*500px以上のとき*/
@media screen and (min-width: 500px) {
#p1 {
background: blue;
}
}
</style>
</head>
<body>
<p id="p1">テスト1</p>
</body>
</html>
5行目のviewportも指定します。
8行目は、12,18行目の条件に当てはまらないとき画面に反映されます。デフォルトのCSSになります。
13~15行目のCSSは、幅が300px以上のときに上書きで反映されます。
19~21行目のCSSは、幅が500px以上のときに上書きで反映されます。
max-widthを大きい順に指定(PCの表示を主とする)
@mediaで画面の幅を大きい順に記述するサンプルです。
PCの表示を主とするときに使用されます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style>
/*共通*/
#p1 {
background: red;
}
/*500px以下のとき*/
@media screen and (max-width: 500px) {
#p1 {
background: yellow;
}
}
/*300px以下のとき*/
@media screen and (max-width: 300px) {
#p1 {
background: blue;
}
}
</style>
</head>
<body>
<p id="p1">テスト1</p>
</body>
</html>
5行目のviewportも指定します。
8行目は、12,18行目の条件に当てはまらないとき画面に反映されます。デフォルトのCSSになります。
13~15行目のCSSは、幅が500px以下のときに上書きで実行されます。
19~21行目のCSSは、幅が300px以下のときに上書きで実行されます。
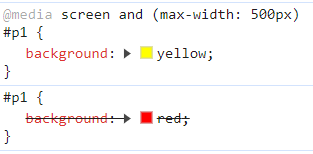
Chromeには以下のようにメディアクエリが使用されていることが表示されます。

画面幅の条件合致時のみ別CSSファイルを読み込むサンプル
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style>
/*共通*/
#p1 {
background: red;
}
</style>
<link href="style1.css" rel="stylesheet" media="screen and (min-width: 500px)"/>
</head>
<body>
<p id="p1">テスト1</p>
</body>
</html>
12行目は、外部CSSファイル(style1.css)へのリンクです。
media=で、画面幅が500px以上のときのみ画面に反映します。
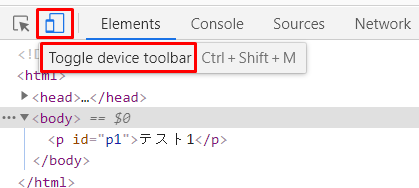
chromeのdevice toolbarの注意点
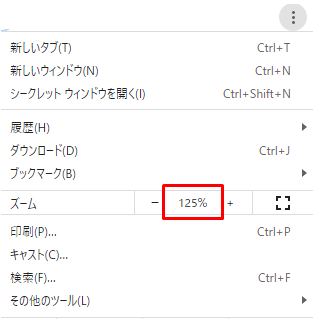
chromeのdevice toolbarを使用する場合、画面右上から設定できるズームが100%でないと、min-width/max-widthの値と一致しません。100%のときに一致します。

以下は、画面右上から設定できるズームの場所の図です。

関連の記事
