目次
word-spaceingとは
word-spaceingは、単語の間隔を指定します。
| word-spaceing : 値 |
値は、数値 + 単位を指定します。
通常の単語の間隔に、指定した数値+単位のスペースが追加されます。
継承します。
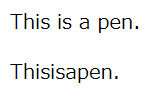
単語の間隔が標準

<style>
.p1 {
word-spacing: normal;
}
</style>
<p class="p1">This is a pen.</p>
<p class="p1">Thisisapen.</p>
7行目は、単語間にスペースがない場合です。間隔はあきません。
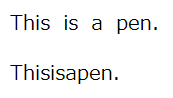
単語の間隔が5px

<style>
.p1 {
word-spacing: 5px;
}
</style>
<p class="p1">This is a pen.</p>
<p class="p1">Thisisapen.</p>
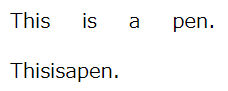
単語の間隔が20px

<style>
.p1 {
word-spacing: 20px;
}
</style>
<p class="p1">This is a pen.</p>
<p class="p1">Thisisapen.</p>
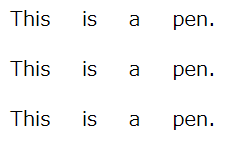
単語の間隔を継承する
親要素に指定した値が子要素にも継承されます。
<style>
.div1 {
word-spacing: 20px;
}
</style>
<div class="div1">
<p>ABCDE</p>
<div class="div2">
<p>ABCDE</p>
<p>ABCDE</p>
</div>
</div>
7,9,10行目のword-spacingは、20pxになります。

関連の記事
CSS letter-spacing 文字の間隔を指定する
CSS overflow-wrap/word-wrap 単語の改行
