目次
・フォントファミリー名
・総称フォントファミリー名
・Windows10にあるフォント
font-familyとは
font-familyは、文字のフォントを指定できます。
| font-family : 値1(フォントファミリー名) , 値2(総称フォントファミリー名) |
| 例:font-family: "メイリオ",Meiryo,"MS PGothic",Arial,sans-serif; |
※上記の"メイリオ",Meiryo,"MS PGothic"はフォントファミリーで、Arial,sans-serifは総称フォントファミリーです。
書き方
複数のフォントをカンマ区切り(,)で指定します。
英語フォントがある場合は先に書き、次に日本語フォントを書きます。
英語の箇所は英語フォントで表示され、日本語の箇所は日本語フォントで表示されます。
フォントの名称にスペースがある場合はダブルコーテーションまたはシングルコーテーションで囲みます。例:"MS Pゴシック"
総称フォントファミリー名には、シングルコーテーションまたはシングルコーテーションは付けません。
継承します。
どのフォントが選択されるか
ブラウザは、左に書かれたフォントから見ていき、ユーザーの環境(WindowsやMac)に指定のフォントがあればそれが使用されます。
そのため、指定のフォントが自分の環境になければそのフォントは表示できません。
フォントファミリー名の主な一覧
| フォントファミリー名 | 説明 |
|---|---|
| MS ゴシック | Windows3.1から。 英字名はMS Gothic。 |
| MS Pゴシック | Windows95から。文字幅を文字ごとに調整。 英字名はMS PGothic。 |
| MS UI Gothic | Windows。 |
| メイリオ | Windows Vistaから。英字名はMeiryo。 |
| Meiryo UI | 字の間が狭い。スペースがないところで使用する。 |
| 游ゴシック | (ゆうゴシック)Windows8.1から。 Officeのデフォルトのフォント。 |
| ヒラギノ角ゴ ProN | macOS。 |
| MS 明朝 | Windows。 |
| Noto Sans JP | Google Fonts |
| Roboto | Google Fonts |
| Arial | 欧文用のフォント。Windows,macOS (エイリアル) |
| Helvetica Neue | 欧文用のフォント。macOS (ヘルベチカ ノイエ) |
フォントファミリー名の使用例
<style>
.p1 {
font-family: "MS ゴシック";
}
.p2 {
font-family: "MS Pゴシック";
}
.p3 {
font-family: "MS UI Gothic";
}
.p4 {
font-family: メイリオ;
}
.p5 {
font-family: "Meiryo UI";
}
.p6 {
font-family: 游ゴシック;
}
p {font-size: 18px;}
</style>
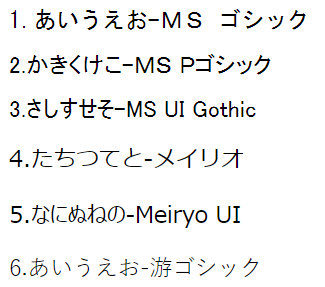
<p class="p1">1.あいうえお-MS ゴシック</p>
<p class="p2">2.かきくけこ-MS Pゴシック</p>
<p class="p3">3.さしすせそ-MS UI Gothic</p>
<p class="p4">4.たちつてと-メイリオ</p>
<p class="p5">5.なにぬねの-Meiryo UI</p>
<p class="p6">6.あいうえお-游ゴシック</p>
総称フォントファミリー名の一覧
フォントファミリー名が使用できない時に使用されます。
複数のフォントを指定できます。優先順位の高いものから順にカンマ区切りで記述します。
| 総称フォントファミリー名 | 説明 |
|---|---|
| serif | 明朝系に相当します。 |
| sans-serif | ゴシック系に相当します。 |
| monospace | 等幅のフォントです。 |
| cursive | 筆記体・草書体に相当します。 |
| fantasy | 装飾されたフォントです。 |
総称フォントファミリー名の使用例
<style>
.p1 {
font-family: serif;/* 明朝系に相当 */
}
.p2 {
font-family: sans-serif;/* ゴシック系に相当 */
}
.p3 {
font-family: monospace;/* 等幅のフォント */
}
.p4 {
font-family: cursive;/* 筆記体・草書体に相当 */
}
.p5 {
font-family: fantasy;/* 装飾されたフォント */
}
p {font-size: 18px;}
</style>
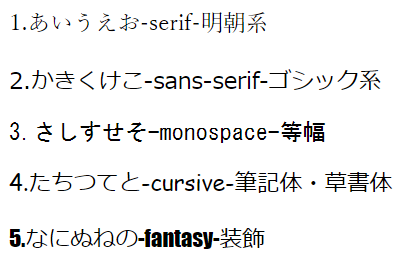
<p class="p1">1.あいうえお-serif-明朝系</p>
<p class="p2">2.かきくけこ-sans-serif-ゴシック系</p>
<p class="p3">3.さしすせそ-monospace-等幅</p>
<p class="p4">4.たちつてと-cursive-筆記体・草書体</p>
<p class="p5">5.なにぬねの-fantasy-装飾</p>

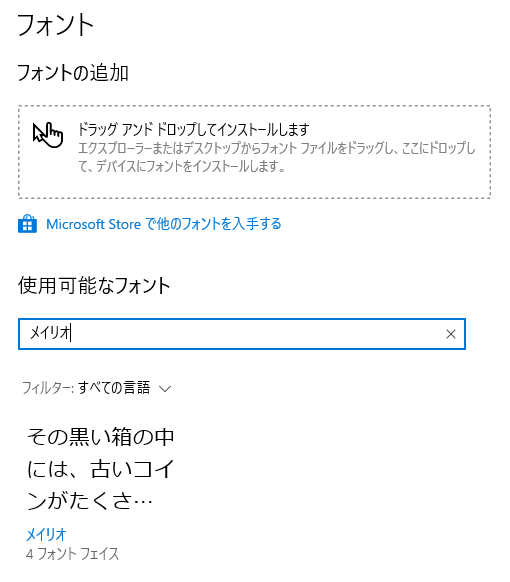
Windows10にあるフォントを確認する
スタートボタンから設定→個人用設定 →フォントをクリックします。
使用可能なフォントを確認できます。ドラッグアンドドロップでフォントのインストールもできます。

関連の記事
