目次
letter-spacingとは
letter-spacingは、文字の間隔を指定します。
| letter-spacing : 値 |
値は、数値 + 単位を指定します。文字の間隔になります。継承します。
デフォルトはノーマルです。
文字の間隔が標準
![]()
<style>
.p1 {
letter-spacing: normal; /* 標準の間隔 */
border: 1px solid #000;
width: 400px;
height: 30px;
background: LightCyan;
}
</style>
<p class="p1">文字の間隔normalです</p>
文字の間隔が5px
![]()
<style>
.p1 {
letter-spacing: 5px; /* 5pxを指定 */
border: 1px solid #000;
width: 400px;
height: 30px;
background: LightCyan;
}
</style>
<p class="p1">文字の間隔5pxです</p>
文字の間隔が20px
![]()
<style>
.p1 {
letter-spacing: 20px; /* 20pxを指定 */
border: 1px solid #000;
width: 400px;
height: 30px;
background: LightCyan;
}
</style>
<p class="p1">文字の間隔20pxです</p>文字の間隔を継承する
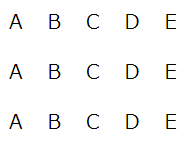
親要素に指定した値が子要素にも継承されます。
<style>
.div1 {
letter-spacing: 20px; /* 20pxを指定 */
}
</style>
<div class="div1">
<p>ABCDE</p>
<div class="div2">
<p>ABCDE</p>
<p>ABCDE</p>
</div>
</div>
7,9,10行目のletter-spacingは、20pxになります。

関連の記事
CSS word-spaceing 英文の単語の間隔を指定する
CSS overflow-wrap/word-wrap 単語の改行
