目次
font-sizeとは
font-sizeは、文字の大きさを変更します。
| font-size : 値 |
値には、数値+単位(px,em,rem等)や、
文字列のsmall, medium, largeや数値%等も指定できます。
継承します。
文字の大きさを変更する(px)
<style>
.p1 {
font-size: 24px;
}
.p2 {
font-size: 16px;
}
.p3 {
font-size: 8px;
}
</style>
<p class="p1">あいうえお</p>
<p class="p2">あいうえお</p>
<p class="p3">あいうえお</p>
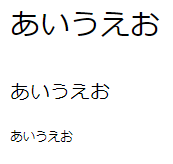
単位にpxを指定しています。
以下のイメージになります。

文字の大きさを変更する(em)
親要素にfont-sizeがある場合、そのfont-sizeを基準とします。
親要素にもfont-sizeの指定がない場合は、ブラウザのデフォルトのfont-size(16px)が基準になります。
基準の値が16pxで1.5emを指定した場合は、16px * 1.5の大きさになります。
<style>
.p2 {
font-size: 1.5em; /* 16*1.5 = 24px; */
}
.p3 {
font-size: 2em; /* 16*2 = 32px; */
}
</style>
<p>あいうえお</p>
<p class="p2">あいうえお</p>
<p class="p3">あいうえお</p>
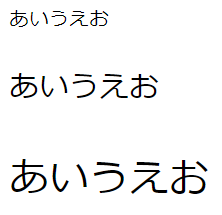
ブラウザのデフォルトのfont-size(16px)を基準にしています。
以下のイメージになります。

文字の大きさを変更する(rem)
htmlタグのフォントサイズを基準にします。
基準の値が16pxで1.5remを指定した場合は、16px * 1.5の大きさになります。
<style>
html {
font-size: 20px;
}
#p1 {
font-size: 1rem; /* 20px; */
}
#p2 {
font-size: 1.5em; /* 30px; */
}
</style>
<p id="p1">abc</p>
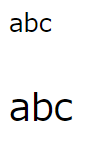
<p id="p2">abc</p>基準のサイズをhtmlタグの20pxとしています。
以下のイメージになります。

継承で文字の大きさを指定する
font-sizeは、親要素に指定した値が子要素にも継承されます。
<style>
.div1 {
font-size: 8px;
}
</style>
<div class="div1">
<p>ABCDE</p>
<div class="div2">
<p>ABCDE</p>
<p>ABCDE</p>
</div>
</div>
クラスのdiv1はfont-size: 8px;にしています。継承で子要素にも反映されます。
以下のイメージになります。
ABCDE
ABCDE
ABCDE
関連の記事
