目次
white-spaceとは
ホワイトスペースとは空間をあらわす文字でHTMLでは空白やタブなどがあります。
white-spaceは、そのホワイトスペースの表示方法を指定します。
| white-space : 値 |
値は以下を設定します。継承します。
| normal | 空白がまとまる。改行される。 |
| nowrap | 空白がまとまる。改行されない。 |
| pre | 空白はまとまらない。改行されない。 |
| pre-wrap | 空白はまとまらない。改行される。 |
| pre-line | 空白はまとまる。改行される。 |
| break-spaces | 空白はまとまらない。改行される。 |
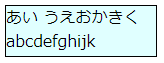
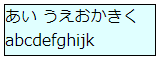
空白がまとまる+改行される (normal)

<style>
.p1 {
border: 1px solid #000;
width: 150px;
height: 50px;
background: LightCyan;
white-space: normal;
}
</style>
<p class="p1">あい うえおかきくabcdefghijk</p>normalは、複数の空白が1つになります。折り返されます。
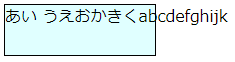
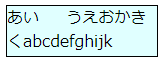
空白がまとまる+改行されない (nowrap)

white-space: nowrapは、ブロックレベル要素であるpタグやdivタグで改行されません。
<style>
.p1 {
border: 1px solid #000;
width: 150px;
height: 50px;
background: LightCyan;
white-space: nowrap;
}
</style>
<p class="p1">あい うえおかきくabcdefghijk</p>
<div class="p1">あい うえおかきくabcdefghijk</div>
nowrapは、複数の空白が1つになります。折り返されません。
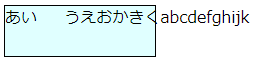
空白がまとまらない+改行されない (pre)

<style>
.p1 {
border: 1px solid #000;
width: 150px;
height: 50px;
background: LightCyan;
white-space: pre;
}
</style>
<p class="p1">あい うえおかきくabcdefghijk</p>preは、空白はまとまりません。折り返されません。
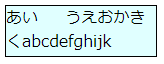
空白がまとまらない+改行される (pre-wrap)

<style>
.p1 {
border: 1px solid #000;
width: 150px;
height: 50px;
background: LightCyan;
white-space: pre-wrap;
}
</style>
<p class="p1">あい うえおかきくabcdefghijk</p>pre-wrapは、空白はまとまりません。折り返されます。
空白がまとまる+改行される (pre-line)

<style>
.p1 {
border: 1px solid #000;
width: 150px;
height: 50px;
background: LightCyan;
white-space: pre-line;
}
</style>
<p class="p1">あい うえおかきくabcdefghijk</p>pre-lineは、空白はまとまります。折り返されます。
空白がまとまらない+改行される (break-spaces)

<style>
.p1 {
border: 1px solid #000;
width: 150px;
height: 50px;
background: LightCyan;
white-space: break-spaces;
}
</style>
<p class="p1">あい うえおかきくabcdefghijk</p>break-spacesは、空白はまとまりません。折り返されます。
関連の記事
CSS overflow-wrap/word-wrap 単語の改行
CSS overflow はみ出し部分を表示する/しない
