目次
font-weightとは
font-weightは、文字の太さになります。
| font-weight : 値 |
値は以下を設定します。継承します。
| 数値 | 100,200,300,400(初期値),500,600,700,800,900 数値が大きくなるほど文字が太くなります。 |
| normal | 標準の太さです。数値では400です。 |
| bold | 太字です。数値では700です。 |
| lighter | 継承値の太さより1段階細くします。 |
| bolder | 継承値の太さより1段階太くします。 |
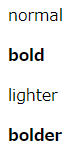
文字の太さを英字で指定(normal,bold,lighter,bolder)

<style>
.p1 {
font-weight: normal; /* 標準の太さ */
}
.p2 {
font-weight: bold; /* 太字 */
}
.p3 {
font-weight: lighter; /* 継承値の太さより1段階細い */
}
.p4 {
font-weight: bolder; /* 継承値の太さより1段階太い */
}
</style>
<p class="p1">normal</p>
<p class="p2">bold</p>
<p class="p3">lighter</p>
<p class="p4">bolder</p>
文字の太さを数字で指定
![]()
<style>
.p5 {
font-weight: 100;
}
.p6 {
font-weight: 400;
}
.p7 {
font-weight: 900;
}
</style>
<p class="p5">100</p>
<p class="p6">400</p>
<p class="p7">900</p>
継承で文字の太さを指定する
親要素に指定した値が子要素にも継承されます。
<style>
.div1 {
font-weight: bold;
}
</style>
<div class="div1">
<p>ABCDE</p>
<div class="div2">
<p>ABCDE</p>
<p>ABCDE</p>
</div>
</div>
クラスのdiv1はfont-weight: boldにしています。継承で子要素にも反映されます。
関連の記事
