目次
colorとは
colorは、文字の色を変更します。
| color : 値 |
値は、文字の色を指定します。
継承します。
文字の色を変更する
<style>
.p1 {
color: red;
}
.p2 {
color: #008000;
}
.p3 {
color: rgb(0, 0, 255);
}
</style>
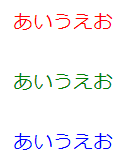
<p class="p1">あいうえお</p>
<p class="p2">あいうえお</p>
<p class="p3">あいうえお</p>
3行目は、英字で色を指定しています。
6行目は、rrggbbの形式で指定しています。
9行目は、rgbの形式で指定しています。
以下のイメージになります。

色に透明度を付ける
| rgba(数値1, 数値2, 数値3, 透明度の数値) |
rgbaを指定して4つめの引数を追加すると透明になります。
4つめの引数は、0から1までを指定でき、0が透明で1が不透明です。
<style>
.p4 {
color: rgba(0, 0, 255, 0.7);
}
.p5 {
color: rgba(0, 0, 255, 0.5);
}
.p6 {
color: rgba(0, 0, 255, 0.3);
}
</style>
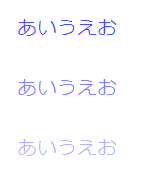
<p class="p4">あいうえお</p>
<p class="p5">あいうえお</p>
<p class="p6">あいうえお</p>
以下のイメージになります。

継承で色をつける
colorは、親要素に指定した値が子要素にも継承されます。
<style>
.div1 {
color: red;
}
</style>
<div class="div1">
<p>ABCDE</p>
<div class="div2">
<p>ABCDE</p>
<p>ABCDE</p>
</div>
</div>
クラスのdiv1はcolor:redにしています。継承で子要素にも反映されます。
以下のイメージになります。
ABCDE
ABCDE
ABCDE
関連の記事
