目次
overflowとは
1.overflowは、表示領域を超えた部分の表示を指定します。
2.floatした子要素に対して親要素にoverflow:hiddenを使用すると親要素から子要素の高さを認識できるようになります。
floatを解除: https://itsakura.com/css-float-clear#s3
| overflow : 値 |
値は以下を設定します。
| visible | 表示領域を超えた分は、はみ出して表示します。 日本語は改行されます。デフォルト。 |
| hidden | 表示領域を超えた分は、表示しません。 日本語は改行されます。 |
| scroll | 表示領域を超えた分は、スクロールで表示します。 日本語は改行されます。 |
| auto | ブラウザによって変わります。スクロールが一般的です。 |
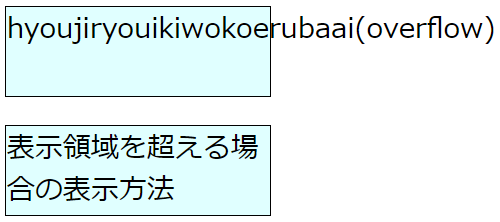
はみ出して表示 (visible)

<style>
.p1 {
border: 1px solid #000;
width: 150px;
height: 50px;
background: LightCyan;
overflow: visible;
}
</style>
<p class="p1">hyoujiryouikiwokoerubaai(overflow)</p>
<p class="p1">表示領域を超える場合の表示方法</p>
visibleは、表示領域を超えた分ははみ出して表示します。日本語は改行されます。
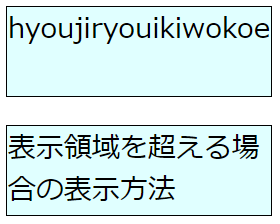
超える分は表示しない (hidden)

<style>
.p1 {
border: 1px solid #000;
width: 150px;
height: 50px;
background: LightCyan;
overflow: hidden;
}
</style>
<p class="p1">hyoujiryouikiwokoerubaai(overflow)</p>
<p class="p1">表示領域を超える場合の表示方法</p>hiddenは、表示領域を超えた分は表示しません。日本語は改行されます。
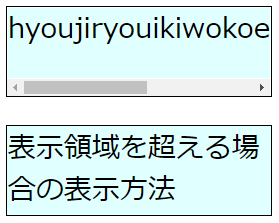
スクロールで表示 (scroll)
表示領域を超える場合の表示方法表示領域を超える場合の表示方法表示方法表示領域を超える場合の表示方法
<style>
.p1 {
width: 100px;
height: 150px;
overflow: scroll;
background: LightCyan;
}
</style>
<p class="p1">
表示領域を超える場合の表示方法表示領域を超える場合の表示方法表示方法表示領域を超える場合の表示方法
</p>
scrollは、表示領域を超えた分はスクロールで表示します。
ブラウザによる (auto)

<style>
.p1 {
border: 1px solid #000;
width: 150px;
height: 50px;
background: LightCyan;
overflow: auto;
}
</style>
<p class="p1">hyoujiryouikiwokoerubaai(overflow)</p>
<p class="p1">表示領域を超える場合の表示方法</p>
autoは、ブラウザによって変わります。スクロールが一般的です。
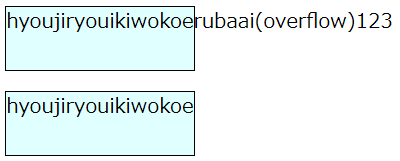
overflow-x
overflow-xは、左右ではみ出した場合の指定です。

<style>
.p1 {
border: 1px solid #000;
width: 150px;
height: 50px;
background: LightCyan;
}
.p2{
overflow-x: visible;
}
.p3{
overflow-x: hidden;
}
</style>
<p class="p1 p2">hyoujiryouikiwokoerubaai(overflow)123</p>
<p class="p1 p3">hyoujiryouikiwokoerubaai(overflow)123</p>指定する値はoverflowと同じです。
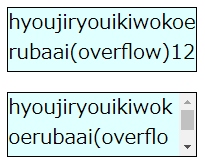
overflow-y
overflow-yは、上下ではみ出した場合の指定です。

<style>
.p1 {
border: 1px solid #000;
width: 150px;
height: 50px;
background: LightCyan;
}
.p2{
overflow-wrap: break-word;
overflow-y: hidden;
}
.p3{
overflow-wrap: break-word;
overflow-y: scroll;
}
</style>
<p class="p1 p2">hyoujiryouikiwokoerubaai(overflow)123</p>
<p class="p1 p3">hyoujiryouikiwokoerubaai(overflow)123</p>指定する値はoverflowと同じです。
関連の記事
