目次
floatの動き

- floatは、指定した対象を左または右に寄せて、後続を反対側に回り込ませます。
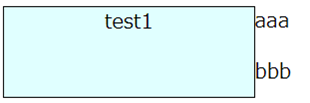
- 上記は、test1のボックスにfloat:leftを指定しました。
→test1のボックスが左に配置され、後続の文字のaaaとbbbが右に回り込みます。
上記イメージのコードです。
<style>
.main {
float: left;
height: 70px;width: 200px;
border: 1px solid #000;
background-color: #e0ffff;
text-align: center;
}
</style>
<div class="main">test1</div>
<p>aaa</p>
<p>bbb</p>
3行目は、10行目に対してfloat:leftを指定しています。
11,12行目は、右側に回り込みます。
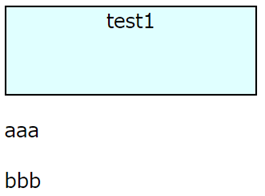
float:leftを指定しない場合

上記コードの3行目のfloat:leftを指定しない場合、後続の文字列は縦に並びます。
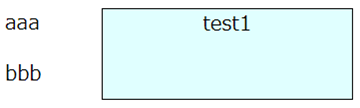
float:rightを指定した場合

上記コードの3行目をfloat;rightにすると、後続の文字列は左に回り込みます。
floatが効かないとき
float:leftを指定した対象または回り込む対象のwidthが画面幅いっぱい(例:width:100%;)になっていると回り込めません。
widthをチェックしてみて下さい。
clearの動き

- clearは、floatの回り込みを解除します。
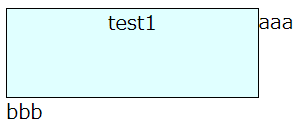
- 上記は、test1のボックスにfloat:leftを指定し文字列bbbにclear:leftを指定しました。
→test1のボックスが左に配置され、後続の文字のaaaが右に回り込み、clear:leftを指定したbbbの回り込みが解除されています。(回り込んでいません)
上記イメージのコードです。
<style>
.main {
float: left;
height: 70px; width: 200px;
border: 1px solid #000;
background-color: #e0ffff;
text-align: center;
}
.p2 {
clear: left;
}
</style>
<div class="main">test1</div>
<p class="p1">aaa</p>
<p class="p2">bbb</p>
3行目は、13行目に対してfloat:leftを指定しています。
10行目は、15行目に対してclear:leftを指定しています。
10行目をclear:bothとしても結果は同じになります。
clear:rightとした場合は、回り込みは解除されません。
| clear:both; |
clrea:leftの代わりにclear:bothでも解除できます。
clear:bothは、clear:rightまたはclear:leftのどちらも解除できるという意味です。
親子要素:親にoverflow:hiddenで子のfloatを解除する
親と子の関係がある場合で、floatした子要素は、親要素から高さを認識できなくなります。
親要素にoverflow:hiddenを使用すると親要素から子要素の高さを認識できるようになります。
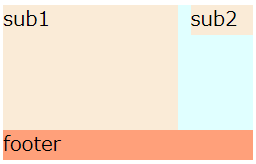
イメージ1 (overflow:hiddenあり)

上記サンプルは、親のボックスのmainにoverflow:hiddenを指定し、
子のボックスのsub1にfloat:leftを、sub2にfloat:rightを指定しています。
mainのボックスは、浮いた(float)子のボックスの高さを認識するので、その後にfooterが表示されます。
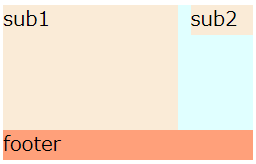
イメージ2 (overflow:hidden無し)

上記のイメージ1から親のボックスのmainにあるoverflow:hiddenを削除すると
sub1とsub2が浮いて(float)、親のボックスが子のボックスの高さを認識できなくなります。
その結果、上記のようにfooterのボックスが上まできてしまいます。
上記のイメージ1のoverflow:hiddenがあるコードです。
<style>
.main {
overflow: hidden;
width: 200px;background-color: #e0ffff;
}
.sub1 {
float: left;
width: 70%;height: 100px;
background: AntiqueWhite;
}
.sub2 {
float: right;
width: 25%;background: AntiqueWhite;
}
.footer {width: 200px;background: LightSalmon;}
</style>
<div class="main">
<div class="sub1">sub1</div>
<div class="sub2">sub2</div>
</div>
<div class="footer">footer</div>
3行目は、overflow:hidden指定しています。
親子要素:親にclearfixで子のfloatを解除する
上記コードのoverflow:hiddenの代わりにclearfixでもfloatを解除でき同じ見た目になります。

clearfixとは、疑似要素の::afterとclearを使用する方法です。
<style>
.main {width: 200px;background-color: #e0ffff;}
.clearfix::after {
content: "";
display: block;
clear: both;
}
.sub1 {
float: left;
width: 70%;height: 100px;background: AntiqueWhite;
}
.sub2 {
float: right;
width: 25%;background: AntiqueWhite;
}
.footer {width: 200px;background: LightSalmon;}
</style>
<div class="main clearfix">
<div class="sub1">sub1</div>
<div class="sub2">sub2</div>
</div>
<div class="footer">footer</div>
3-7行目は、clearfixです。定番の書き方です。
3行目は、afterでcontentがなにもないブロック要素をclearfixクラスの要素の後ろに追加し、そこでclear bothを行ってfloatを解除しています。
関連の記事
CSS position relative 要素を元の位置からずらす
CSS display 横に並べ幅と高さを指定(inline-block)
