目次
positionのabsolute
positionのabsoluteは、親要素を基準として要素を配置します。
| position : absolute |
親要素にはposition:relative(static以外の値であれば可)を指定します。
親要素がない場合は、ウィンドウ(htmlのbody)が基準になります。
positionの値は他にstatic,relative,fixed,stickyがあります。デフォルトはstaticです。
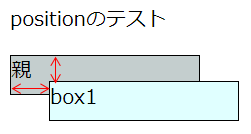
親要素を基準として要素を配置する(absolute)

absoluteは、親要素を基準として要素を配置します。
配置の方法は、absoluteを指定した要素(box1)から見て、親要素にposition:relative(static以外の値であれば可)を指定するとその親要素の辺が基準になります。
上記図のコードです。
<style>
#parent {
position: relative;
width: 150px;
height: 30px;
border: 1px solid #000;
background-color: #c4cece;
}
#box1 {
position: absolute;
top: 20px;
left: 30px;
width: 150px;
height: 30px;
border: 1px solid #000;
background-color: #e0ffff;
}
</style>
<body>
<p>positionのテスト</p>
<div id="parent">
親
<div id="box1">box1</div>
</div>
</body>
3行目は、親要素にあるposition:relateiveです。
10行目は、子要素にあるposition: absoluteです。
親要素の辺が基準になります。
11行目は、topで親要素から下に20pxずれます。
12行目は、leftで親要素から右に30pxずれます。
topとleftの代わりにbottomとrightの指定もできます。
マイナスの数値の指定もできます。
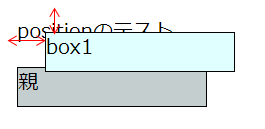
親要素にposition:relativeが存在しないとき

親要素にposition:relative(static以外の値)が存在しないときは、body(ウィンドウ)の左上が基準になります。
上記図のコードです。
<style>
#parent {
width: 150px;
height: 30px;
border: 1px solid #000;
background-color: #c4cece;
}
#box1 {
position: absolute;
top: 20px;
left: 30px;
width: 150px;
height: 30px;
border: 1px solid #000;
background-color: #e0ffff;
}
</style>
<body>
<p>positionのテスト</p>
<div id="parent">
親
<div id="box1">box1</div>
</div>
</body>
3行目は、position:relativeを指定していません。
11行目は、topでbody(ウィンドウ)の左上から下に20pxずれます。
12行目は、leftでbody(ウィンドウ)の左上から右に30pxずれます。
関連の記事
CSS floatとclear 回り込みと解除のサンプル
CSS positionのrelativeでボックスを配置する
