目次
z-index
z-indexは、要素の重なる順番を指定します。
| z-index : 値 |
値は以下を設定します。
| 数値 | 数値が大きいほど前面に表示されます。 |
| auto | 親要素と同じ階層になります。デフォルト。 |
positionのrelative,absolute,fixedのどれかが指定されている必要があります。
z-indexのサンプル
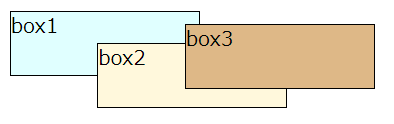
z-indexを以下のように設定した場合
・box1はz-index:10
・box2はz-index:20
・box3はz-index:30
box3が一番前面に出ます。

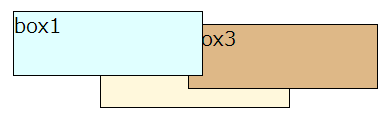
z-indexを以下のように設定した場合
・box1はz-index:110
・box2はz-index:20
・box3はz-index:30
box1が一番前面に出ます。

上記サンプルのコードです。
7行目にz-index:10、14行目にz-index:20、21行目にz-index:30としています。
<style>
.box1 {
position: absolute;
top: 25px;
left: 70px;
background-color: #e0ffff;
z-index: 10;
}
.box2 {
position: absolute;
top: 50px;
left: 140px;
background-color: Cornsilk;
z-index: 20;
}
.box3 {
position: absolute;
top: 35px;
left: 210px;
background-color: BurlyWood;
z-index: 30;
}
.d1 div {width: 150px;height: 50px;border: 1px solid #000;}
</style>
<body>
<div class="d1">
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
</div>
</body>
関連の記事
