目次
displayのinline-block
displayは、要素(ボックス)の表示方法を指定します。
| display : 値 |
値は以下を設定します。
| none | 要素(ボックス)を非表示にします。存在しないような見え方になります。 |
| inline | 横に並べる インライン要素ボックスを生成します。 前後に改行は入らないので横に並びます。(初期値) 注意点としては、widthプロパティとheightプロパティで幅と高さを指定できません。 |
| block | 縦に並べる ブロック要素ボックスを生成します。 前後に改行が入るのでボックスは、縦に並びます。 widthプロパティとheightプロパティで幅と高さを指定できます。 |
| inline-block | 横に並べる+幅と高さを指定 ブロック要素ボックスを生成しますが、前後に改行しないのでinlineと同じように横に並びます。 またinlineと違って、widthプロパティとheightプロパティで幅と高さを指定できます。 |
| list-item | リストの見た目になります。 |
displayのflexを指定する場合は以下を参照願います。
CSS display flexで要素を横に並べる
横に並べる(inline)
![]()
<style>
.box2 {
display: inline;
background-color: #f5deb3;
}
</style>
<div class="box2">inline1</div>
<div class="box2">inline2</div>
<div class="box2">inline3</div>
7,8,9行目のdivはブロック要素のタグですがdisplay:inlineでインライン要素扱いで横に並びます。
インライン要素のため5行目にheightを追加しても効きません。
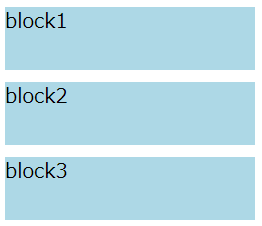
縦に並べる(block)

<style>
.box3 {
display: block;
height: 50px;
background-color: #add8e6;
}
span {width: 200px;margin-bottom: 10px;}
</style>
<div>
<span class="box3">block1</span>
<span class="box3">block2</span>
<span class="box3">block3</span>
</div>
10,11,12行目のspanはインライン要素のタグですがdisplay:blockでブロック要素扱いになります。
そのため縦に並び4行目のheightが反映されます。(インライン要素ではheightは効きません。)
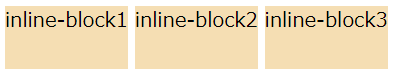
横に並べる+幅と高さを指定(inline-block)

<style>
.box4 {
display: inline-block;
height: 50px;
background-color: #f5deb3;
}
</style>
<div class="box4">inline-block1</div>
<div class="box4">inline-block2</div>
<div class="box4">inline-block3</div>
inline-blockは、inlineのように横に並べて表示し、かつwidthとheightの指定が効きます。
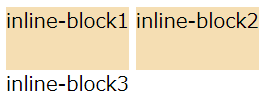
3つめの要素にinline-blockがない場合
<style>
.box4 {
display: inline-block;
height: 50px;
background-color: #f5deb3;
}
</style>
<div class="box4">inline-block1</div>
<div class="box4">inline-block2</div>
<div>inline-block3</div>10行目は、inline-blockの指定がありません。その場合以下のようになります。

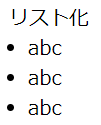
リストの見た目(list-item)

<style>
span {
display: list-item;
margin-left: 15px;
}
</style>
<p>リスト化
<span>abc</span>
<span>abc</span>
<span>abc</span>
</p>
list-itemは、マーカー用のボックスを表示します。margin-leftで表示を調整します。
関連の記事
