目次
positionのsticky
positionのstickyは、ウィンドウの表示領域を基準として要素を配置します。
| position : sticky |
ある位置に来るスクロールと共に動きます。
stickyはねばねばという意味です。
positionの値は他にstatic,relative,absolute,fixedがあります。デフォルトはstaticです。
stickyは、親要素の高さの範囲でのみ動きます。
親要素にoverflow:hiddenがあると動作しません。
この下にある水色の四角はstickyを指定しています。
ある位置に来るとスクロールと共に動きます。
box2(sticky)
ある位置に来ると指定の要素が縦スクロールと共に動く(sticky)
ある位置(topの30px)に来ると指定の要素が縦スクロールと共に動くサンプルです。
<style>
#box1 {
width: 150px;
height: 30px;
border: 1px solid #000;
background-color: #c4cece;
}
#box2 {
position: sticky;
top: 30px;
left: 20px;
width: 150px;
height: 30px;
border: 1px solid #000;
background-color: #e0ffff;
}
</style>
<body>
<p>positionのテスト</p>
<div id="box1">box1</div>
<div id="box2">box2</div>
<p>a</p><p>a</p><p>a</p><p>a</p><p>a</p><p>a</p>
<p>a</p><p>a</p><p>a</p><p>a</p><p>a</p><p>a</p>
<p>a</p><p>a</p><p>a</p><p>a</p><p>a</p><p>a</p>
</body>
9行目は、position:stickyです。
10行目は、topでウィンドウの上の位置から30pxを超えると要素も下にずれます。
ウィンドウ表示領域の左上を基準にします。
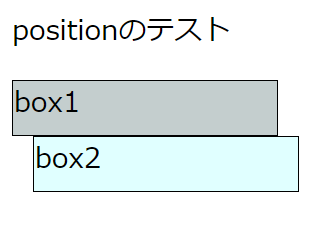
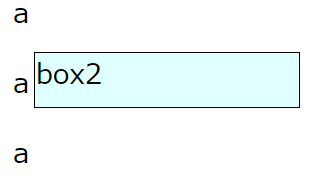
画面イメージは次のようになります。
スクロール前

縦スクロール後

親要素の高さの範囲で動く
stickyは、親要素の高さの範囲でのみ動きます。
<style>
#box1 {
width: 150px;
height: 30px;
border: 1px solid #000;
background-color: #c4cece;
}
#box2 {
position: sticky;
top: 30px;
left: 20px;
width: 150px;
height: 30px;
border: 1px solid #000;
background-color: #e0ffff;
}
#parent{
height:300px;
}
</style>
<body>
<div id="parent">box1
<div id="box1">box1</div>
<div id="box2">box2</div>
</div>
<p>a</p><p>a</p><p>a</p><p>a</p><p>a</p><p>a</p>
<p>a</p><p>a</p><p>a</p><p>a</p><p>a</p><p>a</p>
<p>a</p><p>a</p><p>a</p><p>a</p><p>a</p><p>a</p>
</body>
22行目は、親要素です。
18行目は、heigthが300pxなので300pxのみ縦に動きます。
親要素にoverflow:hiddenがあると動作しない
stickyは、親要素にoverflow:hiddenがあると動作しません。
<style>
#box1 {
width: 150px;
height: 30px;
border: 1px solid #000;
background-color: #c4cece;
}
#box2 {
position: sticky;
top: 30px;
left: 20px;
width: 150px;
height: 30px;
border: 1px solid #000;
background-color: #e0ffff;
}
#parent{
height:300px;
overflow: hidden;
}
</style>
<body>
<div id="parent">box1
<div id="box1">box1</div>
<div id="box2">box2</div>
</div>
<p>a</p><p>a</p><p>a</p><p>a</p><p>a</p><p>a</p>
<p>a</p><p>a</p><p>a</p><p>a</p><p>a</p><p>a</p>
<p>a</p><p>a</p><p>a</p><p>a</p><p>a</p><p>a</p>
</body>
23行目は、親要素です。
19行目は、overflow: hiddenがあるのでstickyは縦に動きません。
関連の記事
CSS position relative 要素を元の位置からずらす
CSS position fixed 要素の位置を固定
