目次
横に並べる+折り返さない(flex+nowrap)

| display: flex; |
| flex-wrap: nowrap; |
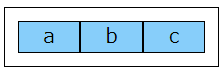
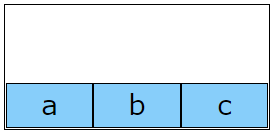
flex+nowrapは、要素を横に並べます。折り返しません。
<style>
.parent1 {
display: flex;
flex-wrap: nowrap;
width: 150px;
padding: 10px;
border: 1px solid #000;
}
.cilid1 {
background: LightSkyBlue;
text-align: center;
width: 60px;
border: 1px solid #000;
}
</style>
<div class="parent1">
<div class="cilid1">a</div>
<div class="cilid1">b</div>
<div class="cilid1">c</div>
</div>
3行目は、親要素にdisplay:flexを指定します。必須です。
4行目は、flex-wrapにnowrapを指定しています。子の要素は折り返しません。
5行目は、widthが150pxです。
子要素のwidthは、12行目で60pxです。3つで180pxあり、親の150pxを超えていますが、nowrapなので折り返しません。
横に並べる+折り返す(flex+wrap)

| display: flex; |
| flex-wrap: wrap; |
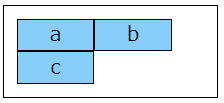
flex+wrapは、要素を横に並べます。折り返します。
<style>
.parent1 {
display: flex;
flex-wrap: wrap;
width: 150px;
padding: 10px;
border: 1px solid #000;
}
.cilid1 {
background: LightSkyBlue;
text-align: center;
width: 60px;
border: 1px solid #000;
}
</style>
<div class="parent1">
<div class="cilid1">a</div>
<div class="cilid1">b</div>
<div class="cilid1">c</div>
</div>
3行目は、親要素にdisplay:flexを指定します。必須です。
4行目は、flex-wrapのwrapを指定しています。子が親の幅を超えていた場合、折り返します。
5行目は、widthが150pxです。
子要素のwidthは、12行目で60pxです。3つで180pxあり、親のwidthを超えているので折り返します。
仮に5行目のwidthが300pxの場合は折り返しません。
水平方向の位置を指定する(flex + justify-content)

| display: flex; |
| justify-content: space-around; |
<style>
.parent1 {
display: flex;
justify-content: space-around;
width: 250px;
border: 1px solid #000;
}
.cilid1 {
background: LightSkyBlue;
text-align: center;
width: 60px;
border: 1px solid #000;
}
</style>
<div class="parent1">
<div class="cilid1">a</div>
<div class="cilid1">b</div>
<div class="cilid1">c</div>
</div>
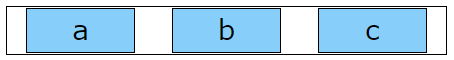
4行目は、justify-contentのspace-aroundで要素の間隔を均等にしています。
この他にも中央に寄せるcenter他の値があります。
以下は、MDNのjustify-contentのリンクです。
https://developer.mozilla.org/ja/docs/Web/CSS/justify-content
垂直方向の位置を指定する(flex + align-items)

| display: flex; |
| align-items: flex-start; |
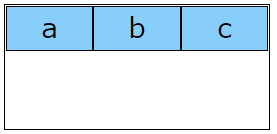
flex+align-itemsは、要素の垂直方向の位置を指定できます。
flex-startは、先頭にそろえます。
<style>
.parent1 {
display: flex;
align-items: flex-start;
width: 150px;
height: 70px;
border: 1px solid #000;
}
.cilid1 {
background: LightSkyBlue;
text-align: center;
width: 60px;
border: 1px solid #000;
}
</style>
<div class="parent1">
<div class="cilid1">a</div>
<div class="cilid1">b</div>
<div class="cilid1">c</div>
</div>
4行目は、align-itemsのflex-startで先頭にそろえています。
| display: flex; |
| align-items: flex-end; |
以下は、align-itemsにflex-endを指定したサンプルです。
flex-endは、末尾に寄せます。

以下は、MDNのalign-itemsのリンクです。
https://developer.mozilla.org/ja/docs/Web/CSS/align-items
要素の並び順を逆にする(flex+flex-direction)

| display: flex; |
| flex-direction: column-reverse; |
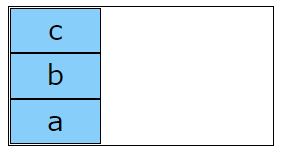
flex+flex-directionは、要素の並び順を逆にできます。
column-reverseは要素を逆にします。
<style>
.parent1 {
display: flex;
flex-direction: column-reverse;
width: 150px;
border: 1px solid #000;
}
.cilid1 {
background: LightSkyBlue;
text-align: center;
width: 50px;
border: 1px solid #000;
}
</style>
<div class="parent1">
<div class="cilid1">a</div>
<div class="cilid1">b</div>
<div class="cilid1">c</div>
</div>
4行目は、flex-directionのcolumn-reverseで要素を逆にしています。(a→b→c)を(c→b→a)に変更。
| display: flex; |
| flex-direction: row-reverse; |
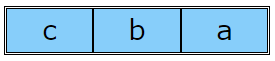
以下は、flex-directionにrow-reverseを指定したサンプルです。
row-reverseは、水平方向で逆にします。

関連の記事
CSS floatとclear 回り込みと解除のサンプル
CSS display 横に並べ幅と高さを指定(inline-block)
