目次
positionのrelative
positionのrelativeは、要素を元の位置からずらして配置します。
| position : relative |
relativeは、相対的という意味です。
positionの値は他にstatic,fixed,absolute,stickyがあります。デフォルトはstaticです。
元の位置を基準として要素を配置する(relative)
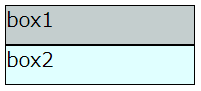
1.relativeがない状態です。

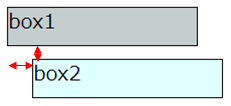
2.relativeを使ってbox2の位置をずらします。

上記の2のコードです。
<style>
.box1 {
width: 150px;
height: 30px;
border: 1px solid #000;
background-color: #c4cece;
}
.box2 {
position: relative;
top: 10px;
left: 20px;
width: 150px;
height: 30px;
border: 1px solid #000;
background-color: #e0ffff;
}
</style>
<div class="box1">box1</div>
<div class="box2">box2</div>
9行目は、position:relateiveです。元の位置が基準になります。
10行目は、topで元の位置から下に10pxずれます。
11行目は、leftで元の位置から右に20pxずれます。
bottomとrightの指定
topとleftの代わりにbottomとrightの指定もできます。
マイナスの数値の指定もできます。
関連の記事
CSS floatとclear 回り込みと解除のサンプル
CSS position absolute 親を基準に要素を配置する
