目次
text-indentとは
text-indentプロパティは、文章のインデント(字下げ)を指定します。
適用の対象はブロック要素です。
| text-indent : 値 |
値は以下を設定します。継承します。
| 数値+単位 | 指定した単位で設定します。 マイナスの値を指定することができます。その場合左にずれます。 |
| 数値+% | 包含ブロックの幅に対する割合です。 |
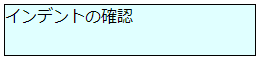
インデントなし

<style>
.p1 {
border: 1px solid #000;
width: 250px;
height: 50px;
background: LightCyan;
}
</style>
<p class="p1">インデントの確認</p>インデントがない状態です。
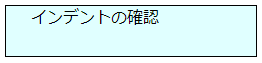
インデントを25pxで指定

<style>
.p1 {
border: 1px solid #000;
width: 250px;
height: 50px;
background: LightCyan;
text-indent: 25px;
}
</style>
<p class="p1">インデントの確認</p>インデントを指定すると、数値の分右にずれます。
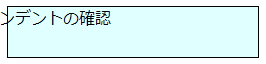
インデントを-25pxで指定

<style>
.p1 {
border: 1px solid #000;
width: 250px;
height: 50px;
background: LightCyan;
text-indent: -25px;
}
</style>
<p class="p1">インデントの確認</p>
インデントがマイナス値の場合、左にずれます。
継承で文章のインデント(字下げ)する
親要素に指定した値が子要素にも継承されます。
<style>
.div1 {
border: 1px solid #000;
width: 250px;
height: 130px;
background: LightCyan;
text-indent: 25px;
}
</style>
<div class="div1">
<p>ABCDE</p>
<div class="div2">
<p>ABCDE</p>
<p>ABCDE</p>
</div>
</div>
クラスのdiv1はtext-indent: 25pxにしています。継承で子要素にも反映されます。
以下のイメージになります。
ABCDE
ABCDE
ABCDE
関連の記事
