目次
・値:normal
・値:break-word
overflow-wrap/word-wrapとは
overflow-wrapは、単語が表示領域を超える場合の、改行方法を指定します。
| overflow-wrap : 値 |
| word-wrap : 値 |
CSS3で名前がword-wrapからoverflow-wrapになりました。
word-wrapでも使用できます。
値は以下を設定します。継承します。
| normal | 英字で単語が表示領域を超える場合、改行せずに表示します。(デフォルト) |
| normalで日本語の場合 | 日本語で単語が表示領域を超える場合は、改行されます。 |
| break-word | 単語が表示領域を超える場合、単語の途中で改行します。 |
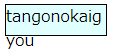
normalで英字の場合、改行せずに表示
![]()
<style>
.p1 {
overflow-wrap: normal;
border: 1px solid #000;
width: 100px;
height: 30px;
background: LightCyan;
}
</style>
<p class="p1">tangonokaigyou</p>
normalは、改行されずにはみ出します。
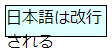
normalで日本語の場合は、改行して表示

<style>
.p1 {
overflow-wrap:normal;
border: 1px solid #000;
width: 100px;
height: 30px;
background: LightCyan;
}
</style>
<p class="p1">日本語は改行される</p>
3行目もnormalですが、日本語の場合は改行されます。
単語の途中でも改行 (break-word)

<style>
.p1 {
overflow-wrap: break-word;
border: 1px solid #000;
width: 100px;
height: 30px;
background: LightCyan;
}
</style>
<p class="p1">tangonokaigyou</p>
break-wordは、横にはみ出さないように改行されます。
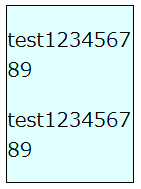
子要素にbreak-wordを継承する
親要素に指定した値が子要素にも継承されます。
<style>
.div1 {
overflow-wrap: break-word;
border: 1px solid #000;
width: 100px;
height: 140px;
background: LightCyan;
}
</style>
<div class="div1">
<p>test123456789</p>
<div class="div2">
<p>test123456789</p>
</div>
</div>
11行目のbreak-wordは、13行目の子要素にも反映され改行されます。

関連の記事
