目次
・値:normal
・値:break-all
・値:break-all
word-breakとは(単語の改行方法を操作する)
word-breakは、単語の改行方法を操作します。
| word-break : 値 |
値は以下を設定します。継承します。
| normal | 英字は改行しません。 日本語は単語の途中でも改行します。デフォルト。 |
| break-all | 日本語、英字ともに単語の途中でも改行します。 画面レイアウトを崩さないためによく使用します。 |
| keep-all | 日本語、英字ともに単語の途中で改行しません。 |
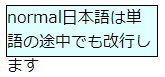
normalで日本語の場合、単語の途中でも改行する

<style>
.p1 {
border: 1px solid #000;
width: 150px;
height: 50px;
background: LightCyan;
word-break: normal;
}
</style>
<p class="p1">normal日本語は単語の途中でも改行します</p>値がnormalで日本語の場合、単語の途中で改行します。
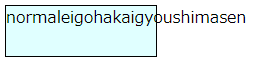
normalで英字の場合、単語の途中でも改行しない

<style>
.p1 {
border: 1px solid #000;
width: 150px;
height: 50px;
background: LightCyan;
word-break: normal;
}
</style>
<p class="p1">normaleigohakaigyoushimasen</p>
値がnormalで英字の場合、単語の途中で改行しません。
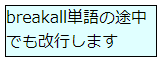
単語の途中でも改行する (break-all)

<style>
.p1 {
border: 1px solid #000;
width: 150px;
height: 50px;
background: LightCyan;
word-break: break-all;
}
</style>
<p class="p1">breakall単語の途中でも改行します</p>
break-allは、改行します。
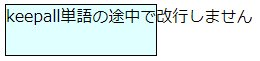
単語の途中で改行しない (keep-all)

<style>
.p1 {
border: 1px solid #000;
width: 150px;
height: 50px;
background: LightCyan;
word-break: keep-all;
}
</style>
<p class="p1">keepall単語の途中で改行しません</p>
keep-allは、改行しません。
関連の記事
CSS overflow-wrap/word-wrap 単語の改行
CSS overflow はみ出し部分を表示する/しない
