目次
・vertical-align
・インライン要素の使用例
・インライン要素で指定(baseline、top、middle、bottom)
・インライン要素で指定(text-top、text-bottom)
・テーブルのセル要素の使用例
vertical-alignとは
vertical-alignは、インライン要素またはテーブルのセル要素で垂直の位置を表します。
| vertical-align : 値 |
インライン要素またはテーブルのセル要素での垂直の位置を指定します。
インライン要素で指定する値
| baseline | 親要素のbaseline に揃えます |
| top | 行全体の上端に揃えます |
| middle | 親要素の中央に揃えます |
| bottom | 行全体の下端に揃えます |
| text-top | 親要素のフォントの上辺に揃えます |
| text-bottom | 親要素のフォントの下辺に揃えます |
| super | 上付き文字にします |
| sub | 下付き文字にします |
| 数値+単位 | 正の値は位置を上げます。負の値は位置を下げます |
| 数値+% | line-heightプロパティに対する割合です。正の値は位置を上げます。負の値は位置を下げます。 |
インライン要素とは
<p>
TEST1
<span>A</span><span>B</span>
</p>
<p>
TEST2
<span>C</span><span>D</span>
</p>3,7行目のspanがインライン要素です。
インライン(inline)要素を続けて記述した場合、画面上は横に並びます。
1,5行目のpタグはブロックレベル要素です。
ブロックレベル要素は縦に並びます。

テーブルのセル要素で指定する値
| baseline | baselineに揃えます |
| top | 上に揃えます |
| middle | 中央に揃えます |
| bottom | 下に揃えます |
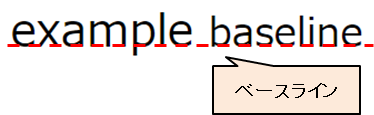
ベースライン(baseline)とは

ベースラインは、アルファベット等の文字での基準となる線です。
(下限を揃えるが、pの場合は下に抜ける)
インライン要素で指定(baseline、top、middle、bottom)
インライン要素で垂直の位置を指定するサンプルです。
テスト baseline top middle bottom
<style>
.sp1 {
vertical-align: baseline;
}
.sp2 {
vertical-align: top;
}
.sp3 {
vertical-align: middle;
}
.sp4 {
vertical-align: bottom;
}
.p1 {
border: 1px solid black;
font-size: 16px;
width: 300px;
}
.p1 span {font-size: 12px;}
</style>
<p class="p1">
テスト
<span class="sp1">baseline</span>
<span class="sp2">top</span>
<span class="sp3">middle</span>
<span class="sp4">bottom</span>
</p>
インライン要素で指定(text-top、text-bottom)
text-topは親要素のフォントの上辺、text-bottomは親要素のフォントの下辺に揃えます。
![]()
<style>
.sp5 {
vertical-align: text-top;
}
.sp6 {
vertical-align: text-bottom;
}
.p1 {
border: 1px solid black;
font-size: 16px;
width: 300px;
}
.p1 span {font-size: 12px;}
</style>
<p class="p1">
テスト
<span class="sp5">text-top</span>
<span class="sp6">text-bottom</span>
</p>インライン要素で指定(super、sub)
superは上付き文字、subは下付き文字にします。
テスト super sub
<style>
.sp7 {
vertical-align: super;
}
.sp8 {
vertical-align: sub;
}
.p1 {
border: 1px solid black;
font-size: 16px;
width: 300px;
}
.p1 span {font-size: 12px;}
</style>
<p class="p1">
テスト
<span class="sp7">super</span>
<span class="sp8">sub</span>
</p>
インライン要素で指定(数値を指定)
正の値は位置を上げます。負の値は位置を下げます。
テスト 10px -10px
テスト 10% -10%
<style>
.sp9 {
vertical-align: 10px;
}
.sp10 {
vertical-align: -10px;
}
.sp11 {
vertical-align: 10%;
}
.sp12 {
vertical-align: -10%;
}
.p1 {
border: 1px solid black;
font-size: 16px;
width: 300px;
}
.p1 span {font-size: 12px;}
</style>
<p class="p1">
テスト
<span class="sp9">10px</span>
<span class="sp10">-10px</span>
</p>
<p class="p1">
テスト
<span class="sp11">10%</span>
<span class="sp12">-10%</span>
</p>
テーブルのセル要素で指定(baseline、top、middle、bottom)
テーブルのセル要素で垂直の位置を指定するサンプルです。
| baseline | top | middle | bottom |
<style>
.td1 {
vertical-align: baseline;
}
.td2 {
vertical-align: top;
}
.td3 {
vertical-align: middle;
}
.td4 {
vertical-align: bottom;
}
.table1,td {
border: 1px solid #000;
width: 400px;
height: 100px;
}
</style>
<table class="table1">
<tr>
<td class="td1">baseline</td>
<td class="td2">top</td>
<td class="td3">middle</td>
<td class="td4">bottom</td>
</tr>
</table>
参考
https://developer.mozilla.org/ja/docs/Web/CSS/vertical-align
関連の記事
