目次
text-shadow
text-shadowは、文字に影をつけます。
| text-shadow : 値1(offset-x) 値2(offset-x) 値3(blur-radius) 値4(color) |
値は以下を設定します。継承します。
| 値1 (offset-x) | 数値+単位の分、影が右にずれる 負の値の場合は左にずれる |
| 値2 (offset-x) | 数値+単位の分、影が下にずれる 負の値の場合は上にずれる |
| 値3 (blur-radius) |
数値+単位の分、影をぼかす範囲になる 省略可能で省略時は0になる 値が0の場合輪郭がはっきりし、値が大きくなるにつれぼやける |
| 値4 (color) | 色を指定、先頭(値1の前)でも可能 省略可能で省略時の色はブラウザに依存 |
影を右に10px,下に10pxにする
offset-x
<style>
.test1 {
text-shadow: 10px 10px;
}
</style>
<div class="test1">offset-x</div>
影のぼかし2pxを追加
offset-x
<style>
.test2 {
text-shadow: 10px 10px 2px;
}
</style>
<div class="test2">offset-x</div>
影の色を指定する
offset-x
<style>
.test3 {
text-shadow: 10px 10px 2px yellow;
}
</style>
<div class="test3">offset-x</div>
Chromeでtext-shadowを調整する
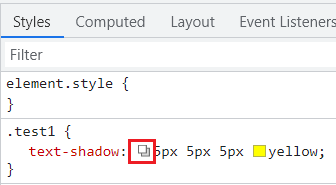
1.デベロッパーツールのElements→Stylesのtext-shadowの横にあるアイコンをクリックします。

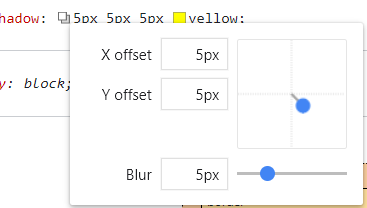
2.設定するGUIが表示されます。
丸印を移動させるまたは数値を入力するとリアルタイムでtext-shadowのイメージが変わります。

関連の記事
