目次
background position
背景画像の場所を指定するサンプルです。
| background : url(画像) no-repeat 値 等 |
| background-position : 値 |
画像の表示は高さ(height)が必要です。
| top、bottom、left、right、center | topは上、bottomは下、leftは左、rightは右、centerは中央に配置する。 right bottom(右下)等連続して指定することも可能。 |
| 数値+% 数値+% | 1つめの引数が左からの距離、2つめの引数が上からの距離。 左上が0% 0%。初期値は、0% 0%。 |
| 数値+単位(px等) 数値+単位(px等) | 1つめの引数が左からの距離、2つめの引数が上からの距離。 |
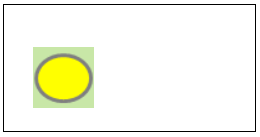
right bottom(右下)を指定

<style>
.c1 {
background: url(./img/test1.png) no-repeat right bottom;
/* background: url(./img/test1.png) no-repeat;*/
/* background-position: right bottom;*/
height: 100px;
width: 200px;
border: 1px solid #000;
}
</style>
<div class="c1"></div>
4,5行目も3行目と同じ結果になります。
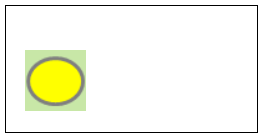
数値 + % 数値+%を指定

<style>
.c1 {
background: url(./img/test1.png) no-repeat 15% 65%;
/* background: url(./img/test1.png) no-repeat;*/
/* background-position: 15% 65%;*/
height: 100px;
width: 200px;
border: 1px solid #000;
}
</style>
<div class="c1"></div>
4,5行目も3行目と同じ結果になります。
数値 + 単位(px) 数値+単位(px)を指定

<style>
.c1 {
background: url(./img/test1.png) no-repeat 15px 35px;
/* background: url(./img/test1.png) no-repeat;*/
/* background-position: 15px 35px;*/
height: 100px;
width: 200px;
border: 1px solid #000;
}
</style>
<div class="c1"></div>
4,5行目も3行目と同じ結果になります。
関連の記事
