目次
box-shadow
box-shadowは、ボックスに影を付けます。
| box-shadow : 値1 値2 値3 値4 値5 値6 |
値は以下を設定します。
| 値1 (offset-x) | 数値+単位の分、影が右にずれる 負の値の場合は左にずれる |
| 値2 (offset-x) | 数値+単位の分、影が下にずれる 負の値の場合は上にずれる |
| 値3 (blur-radius) | 数値+単位の分、影をぼかす範囲になる 省略可能で省略時は0になる 値が0の場合輪郭がはっきりし、値が大きくなるにつれぼやける |
| 値4 (spread-radius) | 数値+単位の分、影が広がる範囲になる 省略可能で省略時は0になる 正の値の場合影がすべての方向に広がる、負の値の場合小さくなる |
| 値5 (color) | 色を指定 省略可能で省略時の色はブラウザに依存 |
| 値6 (inset) | ボックスの内側に影が表示される 省略可能 |
影を右に10px,下に10pxにする
offset-x
<style>
.test1 {
box-shadow: 10px 10px;
border: 1px solid #000;
background-color: #e0ffff;
width: 300px;
height: 50px;
}
</style>
<div class="test1">offset-x</div>
影のぼかし10pxを追加
offset-x
<style>
.test2 {
box-shadow: 10px 10px 10px;
border: 1px solid #000;
background-color: #e0ffff;
width: 300px;
height: 50px;
}
</style>
<div class="test2">offset-x</div>
box-shadowの3つ目の引数の15pxでぼかしが長くなっています。
影の範囲10pxを追加
offset-x
<style>
.test3 {
box-shadow: 10px 10px 10px 10px;
border: 1px solid #000;
background-color: #e0ffff;
width: 300px;
height: 50px;
}
</style>
<div class="test3">offset-x</div>
box-shadowの4つ目の引数の10pxで影の範囲を指定しています。
影の色を指定する
offset-x
<style>
.test4 {
box-shadow: 10px 10px 10px 10px #87CEEB;
border: 1px solid #000;
background-color: #e0ffff;
width: 300px;
height: 50px;
}
</style>
<div class="test4">offset-x</div>
影の色が水色になっています。
影を内側に表示(insetを指定)
offset-x
<style>
.test5 {
box-shadow: 5px 5px 5px 0px #000 inset;
border: 1px solid #000;
background-color: #e0ffff;
width: 300px;
height: 50px;
}
</style>
<div class="test5">offset-x</div>
引数の最後にinsetをつけることで影が内側に表示されています。
Chromeでbox-shadowを調整する
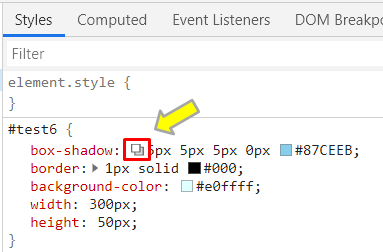
1.デベロッパーツールのElements→Stylesのbox-shadow:の横にあるアイコンをクリックします。

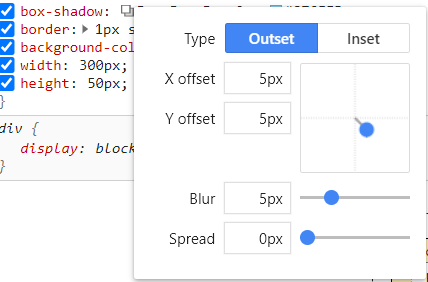
2.box-shadowを設定するGUIが表示されます。
丸印を移動させるまたは数値を入力するとリアルタイムでbox-shadowのイメージが変わります。

関連の記事
