目次
transform-style
transform-styleのpreserve-3dは、子の要素を3D表示します。
| transform-style:値 |
transformは、変形させるという意味です。
値は以下を設定します。
| preserve-3d | 子の要素を3D表示します。 |
| flat | 子の要素を2D表示します。(初期値) |
preserve-3dとflatの違い
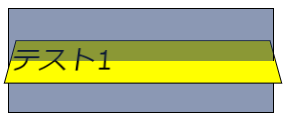
以下は、preserve-3dを指定しています。黄色の部分が半分埋もれています。

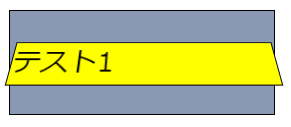
以下は、flatを指定しています。黄色の部分は埋もれていません。

上記のpreserve-3dのコードです。
<style>
.d1 {
background-color: rgba(23, 49, 105, 0.5);
border: 1px solid black;
width: 150px;
transform-style: preserve-3d;
}
.test1 {
background-color: yellow;
border: 1px solid black;
width: 150px;
transform: perspective(100px) rotateX(20deg);
}
</style>
<body>
<div class="d1">
<p class="test1">テスト1</p>
</div>
</body>
6行目は、transform-styleにpreserve-3dを指定しています。
16行目は親要素で17行目は子要素です。
12行目のperspectiveは3Dの奥行きです。
rotateXは縦向きに回転させます。
関連の記事
CSS transition 要素をアニメーションさせる
CSS transform 要素を移動/回転/拡大縮小表示する
