目次
background 色を指定
backgroundと色のセットで背景色を指定します。
| background : 色を指定 |
| background-color : 色を指定 |
色の表示は高さ(height)が必要です。
初期値は透明(transparent)です。
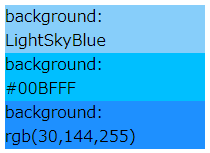
背景色を指定

英字の色名、#rrggbbの形式、rgbの形式で色を指定しています。
<style>
.box1 {
background: LightSkyBlue;
}
.box2 {
background: #00bfff;
}
.box3 {
background: rgb(30, 144, 255);
}
div {
width: 200px;
}
</style>
<div class="box1">background:<br />LightSkyBlue</div>
<div class="box2">background:<br />#00BFFF</div>
<div class="box3">background:<br />rgb(30,144,255)</div>
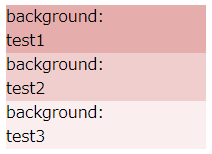
色に透明度を付ける(rgba)

色の値は同じですが、透明度をそれぞれ0.5,0.3,01としています。
| background: rgba(色の値,色の値,色の値,透明度) |
rgbaを指定して4つめの引数を追加します。
4つめの引数は、0から1までを指定でき、0が透明で1が不透明です。
<style>
.box4 {
background: rgba(205, 92, 92, 0.5);
}
.box5 {
background: rgba(205, 92, 92, 0.3);
}
.box6 {
background: rgba(205, 92, 92, 0.1);
}
div {
width: 200px;
}
</style>
<div class="box4">background:<br />test1</div>
<div class="box5">background:<br />test2</div>
<div class="box6">background:<br />test3</div>
背景色を無しで上書きする(none)
| background:none |
既にあるbackgroundの背景色に対してbackground:noneで上書きして消せます。
<style>
.box1 {
background: LightSkyBlue;
}
div {
width: 200px;
}
.box1{
background:none;
}
</style>
<div class="box1">background:<br />LightSkyBlue</div>3行目で背景色が指定されていますが9行目のnoneで打ち消しています。
関連の記事
CSS background url 背景画像を指定する
CSS background repeat 背景画像の繰り返しを指定
