目次
・6.ステップで変化+カーソルを乗せた瞬間から(steps(5,start))
・7.ステップで変化+カーソルを乗せて一定時間経過後(steps(5,end))
transition
transitionは、要素をアニメーションさせることができます。
| transition : 値1 値2 値3 値4 |
トランジション(transition)は、推移や変遷という意味です。
| 値1(変化させるプロパティ名) | 変化させるプロパティ名を指定します。例:background-color all・・・適用できるすべてのプロパティを変化させます。(初期値) none・・・変化するプロパティなし。 |
| 値2(変化を終えるまでの時間) | 数値+s・・・秒です。(初期値は0秒) 数値+ms・・・ミリ秒です。 |
| 値3(変化のパターン) | ease・・・ゆっくり>加速>減速します。(初期値) linear・・・一定の速度で変化します。 ease-in・・・ゆっくり>加速します。 ease-out・・・高速>減速します。 ease-in-out・・・ゆっくり>徐々に加速>減速します。 step-start・・・steps(1,start)と同じです。 step-end・・・steps(1,end)と同じです。 steps関数・・・steps(ステップ数,start or end) ステップ数は何ステップで変化するかを表します。 startはカーソルをのせた瞬間から変化し始めます。 endはカーソルを載せて一定時間経過後から変化し始めます。 cubic-bezier・・・3次ベジェ曲線を使って指定します。 cubic-bezier(数値,数値,数値,数値)数値は0~1です。 |
| 値4(始まるまでの時間) | 数値+s・・・秒です。(初期値は0秒) 数値+ms・・・ミリ秒です。 |
1.ゆっくり>加速>減速(ease)
カーソルをボックスの中に置くと、ボックスが横にゆっくり>加速>減速で広がります。
1.ease
上記サンプルのコードです。
<style>
.d1 {
background-color: LavenderBlush;
transition: width 3s ease 5ms;
border: 1px solid black;
width: 200px;
}
.d1:hover {
width: 300px;
}
</style>
<body>
<div class="d1"><p>1.ease</p></div>
</body>
2.一定の速度で変化(linear)
カーソルをボックスの中に置くと、ボックスが横に一定の速度で広がります。
2.linear
上記サンプルのコードです。
<style>
.d2 {
background-color: Honeydew;
transition: width 3s linear 5ms;
border: 1px solid black;
width: 200px;
}
.d2:hover {
width: 300px;
}
</style>
<body>
<div class="d2"><p>2.linear</p></div>
</body>
3.ゆっくり>加速(ease-in)
カーソルをボックスの中に置くと、ボックスが横にゆっくり>加速で広がります。
3.ease-in
上記サンプルのコードです。
<style>
.d3 {
background-color: LightCyan;
transition: width 3s ease-in 5ms;
border: 1px solid black;
width: 200px;
}
.d3:hover {
width: 300px;
}
</style>
<body>
<div class="d3"><p>3.ease-in</p></div>
</body>
4.高速>減速(ease-out)
カーソルをボックスの中に置くと、ボックスが横に高速>減速で広がります。
4.ease-out
上記サンプルのコードです。
<style>
.d4 {
background-color: LavenderBlush;
transition: width 3s ease-out 5ms;
border: 1px solid black;
width: 200px;
}
.d4:hover {
width: 300px;
}
</style>
<body>
<div class="d4"><p>4.ease-out</p></div>
</body>
5.ゆっくり>徐々に加速>減速(ease-in-out)
カーソルをボックスの中に置くと、ボックスが横にゆっくり>徐々に加速>減速で広がります。
5.ease-in-out
上記サンプルのコードです。
<style>
.d5 {
background-color: Honeydew;
transition: width 3s ease-in-out 5ms;
border: 1px solid black;
width: 200px;
}
.d5:hover {
width: 300px;
}
</style>
<body>
<div class="d5"><p>5.ease-in-out</p></div>
</body>
6.ステップで変化+カーソルを乗せた瞬間から(steps(5,start))
カーソルをボックスの中に置くと、ボックスが横に段階的に広がります。
6.steps(5,start)
上記サンプルのコードです。
<style>
.d6 {
background-color: LightCyan;
transition: width 3s steps(5, start) 5ms;
border: 1px solid black;
width: 200px;
}
.d6:hover {
width: 300px;
}
</style>
<body>
<div class="d6"><p>6.steps(5,start)</p></div>
</body>
7.ステップで変化+カーソルを乗せて一定時間経過後(steps(5,end))
カーソルをボックスの中に置いて一定時間経過後、ボックスが横に段階的に広がります。
7.steps(5,end)
上記サンプルのコードです。
<style>
.d7 {
background-color: LavenderBlush;
transition: width 3s steps(5, end) 1s;
border: 1px solid black;
width: 200px;
}
.d7:hover {
width: 300px;
}
</style>
<body>
<div class="d7"><p>7.steps(5,end)</p></div>
</body>
8.3次ベジェ曲線を使って指定(cubic-bezier)
カーソルをボックスの中に置くと、ボックスが横に広がります。
8.cubic-bezier
上記サンプルのコードです。
<style>
.d8 {
background-color: Honeydew;
transition: width 3s cubic-bezier(0.1, 0.5, 0.7, 0.1) 1s;
border: 1px solid black;
width: 200px;
}
.d8:hover {
width: 300px;
}
</style>
<body>
<div class="d8"><p>8.cubic-bezier</p></div>
</body>
9.複数指定プロパティを指定する
カーソルをボックスの中に置くと、ボックスが横に広がり、文字の色が変わります。
9.複数
上記サンプルのコードです。
<style>
.d9 {
background-color: Honeydew;
transition: width 3s ease-out 5ms,
color 2s;
border: 1px solid black;
width: 200px;
}
.d9:hover {
width: 300px;
color: red;
}
</style>
<body>
<div class="d9"><p>9.複数</p></div>
</body>
4行目はwidthで5行目はcolorを指定しています。
Google ChromeのGUIでアニメーションのタイミングを設定する
Google ChromeのGUIでアニメーションを設定できます。
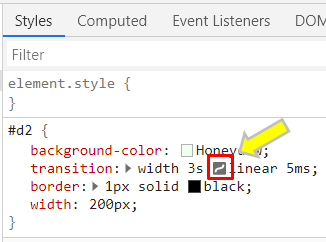
1.デベロッパーツールのElements→Stylesのtransition:の横にあるアイコンをクリックします。

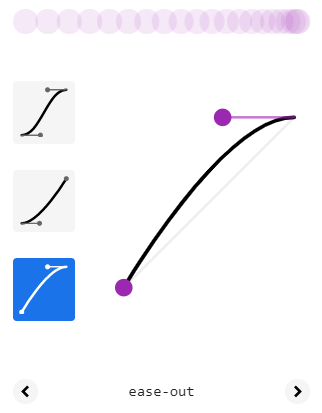
2.transitionを設定するGUIが表示されます。
丸印を移動させ線を変形させるとアニメーションのタイミングが変わります。

関連の記事
CSS linear-gradient 線のグラデーションのサンプル
CSS radial-gradient 円のグラデーションのサンプル
