目次
background repeat
backgroundとrepeatのセットで背景画像を繰り返します。
| background : url(画像) 値 |
| background-repeat : 値 |
画像の表示は高さ(height)が必要です。
値は以下を設定します。
| repeat | 縦と横で繰り返します。初期値。 |
| repeat-x | 横に繰り返します。 |
| repeat-y | 縦に繰り返します。 |
| space | 領域に合わせて表示。画像の間にスペースを入れて表示します。 |
| round | 領域に合わせて表示。画像のサイズを調整します。 |
| no-repeat | 繰り返しません。 |
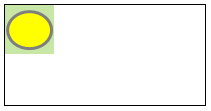
繰り返さない (no-repeat)

<style>
.box1 {
background: url(./img/test1.png) no-repeat;
height: 100px;
width: 200px;
border: 1px solid #000;
}
</style>
<div class="box1"></div>
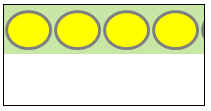
横に繰り返し (repeat-x)

<style>
.box1 {
background: url(./img/test1.png) repeat-x;
height: 100px;
width: 200px;
border: 1px solid #000;
}
</style>
<div class="box1"></div>
縦に繰り返し (repeat-y)

<style>
.box1 {
background: url(./img/test1.png) repeat-y;
height: 100px;
width: 200px;
border: 1px solid #000;
}
</style>
<div class="box1"></div>
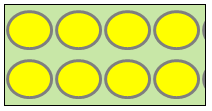
縦と横で繰り返し (repeat)

丸を繰り返しますが右端に丸の一部が表示されています。
<style>
.box1 {
background: url(./img/test1.png) repeat;
height: 100px;
width: 200px;
border: 1px solid #000;
}
</style>
<div class="box1"></div>
画像の間にスペース (space)

<style>
.box1 {
background: url(./img/test1.png) space;
height: 100px;
width: 200px;
border: 1px solid #000;
}
</style>
<div class="box1"></div>
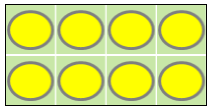
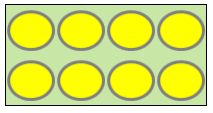
画像のサイズを調整 (round)

repeatとの違いは、右端に丸の一部が表示されていません。
<style>
.box1 {
background: url(./img/test1.png) round;
height: 100px;
width: 200px;
border: 1px solid #000;
}
</style>
<div class="box1"></div>
関連の記事
