目次
positionのfixed
positionのfixedは、ウィンドウの表示領域を基準として要素を配置します。
| position : fixed |
位置が固定され、スクロールしても動きません。
fixedは固定したという意味です。
positionの値は他にstatic,relative,absolute,stickyがあります。デフォルトはstaticです。
左上にある水色の四角はfixedを指定しています。
表示領域のtopとleftを指定しているので位置が固定されスクロールしても動きません。
要素の位置を固定して配置する(fixed)
要素の位置を固定して配置するサンプルです。
<style>
.box1 {
position: fixed;
top: 20px;
left: 20px;
width: 100px;
height: 50px;
background-color: #e0ffff;
color: #000;
border: 1px solid #000;
}
</style>
<body>
<div class="box1">box1</div>
</body>
3行目は、position:fixedです。
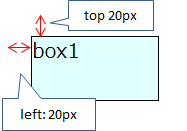
4行目は、topでウィンドウの上の位置から下に20pxずれます。
5行目は、leftでウィンドウの左の位置から右に20pxずれます。
ウィンドウ表示領域の左上を基準にします。
画面イメージは次のようになります。

topとleftの代わりにbottomとrightの指定もできます。
マイナスの数値の指定もできます。
fixedの
テスト
テスト
関連の記事
