目次
heightとは
heightは高さを表します。
| height : 値 |
値は以下を設定します。
| 数値 + 単位(px) | 指定した単位(px等)を指定します。 |
| 数値 + % | 親ブロックに対する割合になります。 |
| auto | ブラウザが自動的に調整します。初期値。 |
数値+pxを指定

<style>
.box1 {
height: 50px; /* pxで指定 */
background: LightCyan;
border: 1px dotted #000;
width:300px;
}
</style>
<div id="box1">height:50px</div>
heightに50pxを指定しています。
数値+%を指定

%は親のブロックに対する割合になります。
<style>
.box1 {
width: 300px;
height: 100px;
border: 1px dotted #000;
background: LightCyan;
}
.box2 {
height: 50%; /* %で指定 */
border: 1px solid #000;
}
</style>
<div class="box1">
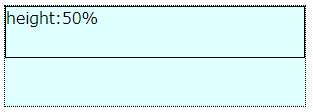
<div class="box2">height:50%</div>
</div>
親のheightに100px、子のheightに50%なので子のheightは50pxになります。
autoを指定

autoはブラウザが自動で指定します。
<style>
.box1 {
width: 300px;
height: 100px;
border: 1px dotted #000;
background: LightCyan;
}
#box2 {
height: auto; /* autoで指定 */
border: 1px solid #000;
}
</style>
<div class="box1">
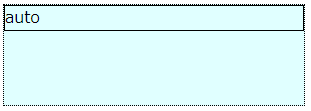
<div class="box2">auto</div>
</div>
親のheightに100px、子のheightにautoを指定しました。
テーブルのtdの高さ(height)が変わらない(小さくならない)場合

テーブルのtdの高さは、paddingとline-heightの影響でheightの値を変更しても高さが小さくならない場合があります。
paddingとline-heightの値を小さくしてみて下さい。
例:padding:8px → padding :3px
line-height:1.6 → line-height:1.2
関連の記事
