目次
box-sizing
box-sizingは、padding(パディング)とborder(ボーダー)の表示方法を指定します。
| box-sizing : 値 |
値は以下を設定します。
| content-box | 幅と高さにpaddingとborderを含みません。 (幅と高さにpaddingとborderが別に追加される)。デフォルト。 |
| border-box | 幅と高さにpaddingとborder領域を含みます。 (幅と高さ=幅と高さ(paddingとborder分減る)+paddingとborder分になる) |
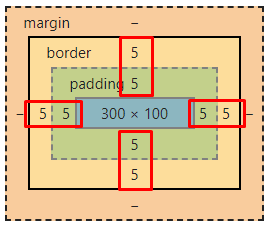
幅と高さにpaddingとborderを含まない (content-box)
widthは300でheightは100の四角を作成しました。
paddingとborderを5としています。
content-boxを指定しています。

四角の周りのpaddingとborderで上下左右に5ずつ入っているので
全体の四角としては、widthは320でheightは120になります。
幅と高さに、padding、borderを含まないということになります。
<style>
.box1 {
width: 300px;
height: 100px;
padding: 5px;
border: 5px solid rgb(51, 107, 160);
box-sizing: content-box; /* パディングとボーダーを含まない */
}
</style>
<div class="box1">box-sizing:content-box</div>
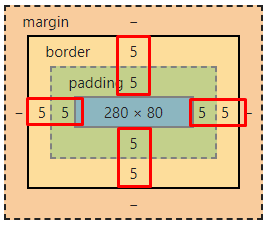
幅と高さにpaddingとborderを含む (border-box)
widthは300でheightは100の四角を作成しました。
paddingとborderを5としています。
border-boxを指定しています。

図の青い四角の箇所は280☓80と減っています。
その周りにpaddingとborderで上下左右に5ずつ入っているので
全体の四角としては、300☓100になります。
幅と高さに、padding、borderを含むということになります。
<style>
.box2 {
width: 300px;
height: 100px;
padding: 5px;
border: 5px solid #000;
box-sizing: border-box; /* パディングとボーダーを含む */
}
</style>
<div class="box2">box-sizing:border-box</div>関連の記事
CSS border-collapse テーブルの枠線を重ねる/離す
CSS border 線を引く/消す,線の種類を指定
