目次
border-spacingとは
border-spacingは、テーブルの枠線の間隔を表します。
| border-spacing : 値 → 上下左右を指定 |
| border-spacing : 値 値 → 左右と上下を指定 |
値は数値+単位(px等)を設定します。継承します。
border-collapseプロパティの値がseparate(枠線を離して表示)のときのみ使用します。
CSS border-collapse テーブルの枠線を重ねる/離す
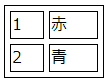
枠線の間隔を上下左右にセット(数値+pxを指定)

枠線の間隔を上下左右にセットします。
<style>
table {
border-collapse: separate;
border-spacing: 5px;
width: 100px;
border: 1px solid #000;
}
td {
border: 1px solid #000;
}
</style>
<table>
<tr>
<td>1</td>
<td>赤</td>
</tr>
<tr>
<td>2</td>
<td>青</td>
</tr>
</table>
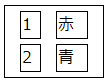
枠線の間隔を左右と上下にセット(数値+pxを2つ指定)

枠線の間隔を左右と上下別々にセットします。
<style>
table {
border-collapse: separate;
border-spacing: 15px 5px;
width: 100px;
border: 1px solid #000;
}
td {
border: 1px solid #000;
}
</style>
<table>
<tr>
<td>1</td>
<td>赤</td>
</tr>
<tr>
<td>2</td>
<td>青</td>
</tr>
</table>
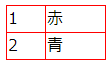
背景色を指定してテーブルを作成するサンプル

背景色としてtableに赤、tdに白を指定しています。borderは使用していません。
border-spacingは1pxです。
テーブルの一部の線を消す場合は、border-collapseにcollapseを指定します。
<style>
table {
border-collapse: separate;
border-spacing: 1px;
width: 100px;
background: red;
}
td {
background: white;
}
</style>
<table>
<tr>
<td>1</td>
<td>赤</td>
</tr>
<tr>
<td>2</td>
<td>青</td>
</tr>
</table>
関連の記事
CSS border-collapse テーブルの枠線を重ねる/離す
CSS border 線を引く/消す,線の種類を指定
