目次
ボックスモデルとは
すべての要素は、長方形のボックスと呼ばれる領域を持っています。
ボックスモデルと呼ばれます。
以下は、ボックスモデルの図です。
1.コンテンツエリア
テキストの文字や画像等が表示される部分です。
2.パディング padding
コンテンツエリアとボーダーの間の余白部分です。
背景色や背景画像はこの部分にも表示されます。
3.ボーダー border
要素の周りの枠で、線です。
背景色や背景画像はこの部分にも表示されます。
4.マージン margin
ボーダーの外側にある余白です。
隣の要素と距離を取るために使用します。
背景色や背景画像はこの部分には表示されません。
幅と高さ(widthとheight)
widthとheightの値は、コンテンツエリアの幅と高さになります。
※box-sizingプロパティの影響を受けます。box-sizingプロパティは、paddingとborderの表示方法を指定します。
CSS box-sizing paddingとborderの表示方法
背景色と背景の画像がある場合
背景色の上に背景画像が表示されます。背景画像が透明だと下にある背景色が見えます。
Chromeでボックスモデルを確認する
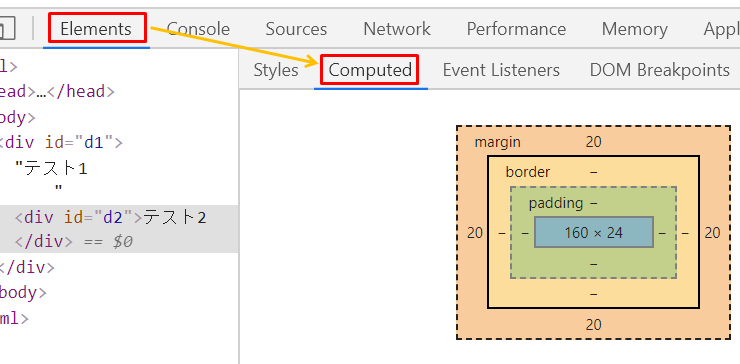
Google Chromeのデベロッパーツールでボックスモデルを確認できます。
Google Chromeを立ち上げてF12キーを押し→「Elements」→「Computed」をクリックすると表示されます。
青がコンテンツ、緑がpadding、黄色がborder、オレンジがmarginです。

関連の記事
