目次
01. getElementsByClassName
02. 動くサンプル
getElementsByClassNameとは
| document.getElementsByClassName(クラスの値); |
引数にクラスの値を指定して要素(HTMLCollection)を返します。
get(取得する) + Elements(複数要素) + By + ClassName(クラス名)です。
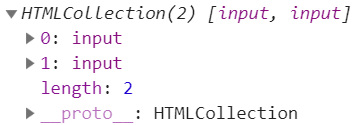
HTMLCollectionのイメージ

HTMLCollectionとは、要素群の集合を表現したインターフェイスです。
配列系のメソッドは使用できません。
似ている他のメソッド
IDを指定する場合、getElementByIdで「HTMLCollection」ではなく「要素」を取得できます。
CSSのセレクタを指定する場合、querySelectorまたはquerySelectorAllで「要素」を取得できます。
getElementsByClassNameの使用例
テキストボックスの値(value値)を取得する
<input type="text" class="text1" value="red" />
<input type="text" class="text1" value="blue" />
<script>
const t1 = document.getElementsByClassName("text1");
for (let i = 0; i < t1.length; i++) {
console.log(t1.item(i).value); //red blue
}
</script>
テキストの値を取得する
<p class="text1">red</p>
<p class="text1">blue</p>
<script>
const t1 = document.getElementsByClassName("text1");
for (let i = 0; i < t1.length; i++) {
console.log(t1.item(i).textContent); //red blue
}
</script>
テキストの取得は、textContentを使用します。
引数に変数を使用
<input type="text" class="text1" value="red" />
<input type="text" class="text1" value="blue" />
<script>
let str1 = "text1";
const t1 = document.getElementsByClassName(str1);
for (let i = 0; i < t1.length; i++) {
console.log(t1.item(i).value); //red blue
}
</script>
引数に変数の指定は可能です。
引数に値を複数指定
<p class="text1">red</p>
<p class="text1 text2">blue</p>
<script>
const text1 = document.getElementsByClassName("text1 text2");
for (let i = 0; i < text1.length; i++) {
console.log(text1.item(i).textContent); //blue
}
</script>
引数に値を半角スペース区切りで複数指定すると対象を絞ります。
getElementByIdで探す範囲を絞る
<div id="div1">
<p class="text1">red</p>
<p class="text1">blue</p>
</div>
<div id="div2">
<p class="text1">yellow</p>
<p class="text1">green</p>
</div>
<script>
const t1 = document.getElementById("div1").getElementsByClassName("text1");
for (let i = 0; i < t1.length; i++) {
console.log(t1.item(i).textContent); //red blue
}
</script>
getElementsByClassNameで探す範囲を絞る
<div class="div1">
<p class="text1">red</p>
</div>
<div class="div1">
<p class="text1">blue</p>
</div>
<div class="div2">
<p class="text1">yellow</p>
</div>
<script>
const d1 = document.getElementsByClassName("div1");
const t1 = d1.item(0).getElementsByClassName("text1");
console.log(t1.item(0).textContent); //red
const t2 = d1.item(1).getElementsByClassName("text1");
console.log(t2.item(0).textContent); //blue
</script>
テキストボックスの背景色と文字の色を変える
上記サンプルのコードです。
<input type="text" value="red" class="class1" maxlength="6" />
<input type="text" value="red" class="class1" maxlength="6" />
<input type="button" value="click" onclick="clickBtn1()" />
<script>
function clickBtn1() {
const c1 = document.getElementsByClassName("class1");
if (c1.item(0).value === "red") {
for (let i = 0; i < c1.length; i++) {
c1.item(i).value = "blue";
c1.item(i).style.background = "#87CEFA";
c1.item(i).style.color = "red";
}
} else {
for (let i = 0; i < c1.length; i++) {
c1.item(i).value = "red";
c1.item(i).style.background = "rgb(250,128,114)";
c1.item(i).style.color = "blue";
}
}
}
</script>
3行目のボタンを押すと6行目の関数を実行します。
9行目からは、value値、背景色、文字色を設定しています。
テキストの文字列を変える
ボタンを押すと文字列が変わります。
red
上記サンプルのコードです。
<p class="color2">red</p>
<input type="button" value="click" onclick="clickBtn2()" />
<script>
function clickBtn2() {
const c2 = document.getElementsByClassName("color2");
if (c2.item(0).textContent == "red") {
c2.item(0).textContent = "blue";
} else {
c2.item(0).textContent = "red";
}
}
</script>
テキストの文字列を変更する場合、textContentを使用します。
テキストの表示非表示+背景色を変える
ボタンを押すと文字列が表示され、再度ボタンを押すと非表示になります。
上記サンプルのコードです。
<p class="color3" style="visibility: hidden">red</p>
<p class="color3" style="visibility: hidden">red</p>
<input type="button" value="click" onclick="clickBtn3()" />
<script>
function clickBtn3() {
const c3 = document.getElementsByClassName("color3");
if (c3.item(0).style.visibility == "visible") {
for (let i = 0; i < c3.item.length + 1; i++) {
c3.item(i).style.visibility = "hidden"; //非表示
c3.item(i).style.background = "transparent";
}
} else {
for (let i = 0; i < c3.item.length + 1; i++) {
c3.item(i).style.visibility = "visible"; //表示
c3.item(i).style.background = "Khaki";
}
}
}
</script>
3行目のボタンを押すと5行目の関数を実行します。
背景色の透明は11行目のtransparentを使用します。
複数のボタンを同じクラス名にして1つの機能を使用する
どちらのボタンを押しても同じ1つの関数を呼出し文字列を変更します。
red
上記サンプルのコードです。
<p id="color4">red</p>
<input type="button" value="click1" class="button1" />
<input type="button" value="click2" class="button1" />
<script>
const btn = document.getElementsByClassName("button1");
for (var i = 0; i < btn.length; i++) {
btn[i].onclick = function () {
clickBtn4();
};
}
function clickBtn4() {
const c4 = document.getElementById("color4");
if (c4.textContent === "red") {
c4.textContent = "blue";
} else {
c4.textContent = "red";
}
}
</script>
9行目は、取得したクラスと14行目のメソッドをonclickのイベントハンドラで結びつけています。
2行目または3行目のボタンを押すと14行目が実行されます。
14行目以降は、文字を入れ替えるロジックです。
引数で呼び出した場所を区別
関数は一つで、ボタンを押した箇所のみ処理を行います。
red
red
blue
blue
上記サンプルのコードです。
<p class="color5">red</p>
<p class="color5">red</p>
<input type="button" value="change" onclick="clickBtn(5)" />
<p class="color6">blue</p>
<p class="color6">blue</p>
<input type="button" value="change" onclick="clickBtn(6)" />
<script>
function clickBtn(num) {
const cx = document.getElementsByClassName("color" + num);
for (let i = 0; i < cx.length; i++) {
if (cx.item(i).textContent == "red") {
cx.item(i).textContent = "blue";
} else {
cx.item(i).textContent = "red";
}
}
}
</script>
固定文字と変数(引数)の値でclassの値を動的に作成します。
関連の記事
JavaScript getElementByIdでIDから値を取得
JavaScript 属性値を取得/設定/削除する(getAttribute)
