目次
・文字を追加する(createElement + createTextNode)
・テキストボックスを追加する(setAttribute("type", "text"))
・セレクトボックスを追加する(createElement("select"))
文字を追加する(createElement + createTextNode)
「add」ボタンを押すと文字を追加します。
上記サンプルのコードです。
<div id="div1"></div>
<input type="button" value="add" onclick="clickBtn11()" />
<input type="button" value="remove" onclick="clickBtn12()" />
<script>
function clickBtn11() {
const div1 = document.getElementById("div1");
// 要素の追加
if (!div1.hasChildNodes()) {
const p1 = document.createElement("p");
const text1 = document.createTextNode("TEST");
p1.appendChild(text1);
div1.appendChild(p1);
}
}
function clickBtn12() {
// 要素の削除
const div1 = document.getElementById("div1");
if (div1.hasChildNodes()) {
div1.removeChild(div1.firstChild);
}
}
</script>
createElementは要素、createTextNodeは文字列を作成します。
以下のように文字列が追加されます。

createElementメソッド
| 変数 = document.createElement(タグ名); |
- 引数は、タグ名(Pやh2など)を指定します。
- 戻り値は、新しい要素です。
→<input type="button" value="ボタン">とある場合、inputが要素です。
createTextNodeメソッド
| 変数 = document.createTextNode(文字); |
- 引数は、文字を指定します。
- 戻り値はテキストノードです。
appendChildメソッド
| 要素.appendChild(子ノード); |
- 子ノードを追加します。
createElement時にclassを追加する
function clickBtn1() {
const div1 = document.getElementById("div1");
// 要素の追加
if (!div1.hasChildNodes()) {
const p1 = document.createElement("p");
p1.className = "classP1";
div1.appendChild(p1);
}
}6行目はclassNameでclassを追加しています。
以下のようにclassが追加されます。

テキストボックスを追加する(setAttribute("type", "text"))
「add」ボタンを押すとテキストボックスを追加します。
上記サンプルのコードです。
<div id="div2"></div>
<input type="button" value="add" onclick="clickBtn21()" />
<input type="button" value="remove" onclick="clickBtn22()" />
<script>
function clickBtn21() {
const div2 = document.getElementById("div2");
// 要素の追加
if (!div2.hasChildNodes()) {
const input1 = document.createElement("input");
input1.setAttribute("type", "text");
input1.setAttribute("maxlength", "10");
input1.setAttribute("size", "10");
input1.setAttribute("value", "test123456");
div2.appendChild(input1);
}
}
function clickBtn22() {
const div2 = document.getElementById("div2");
if (div2.hasChildNodes()) {
div2.removeChild(div2.firstChild);
}
}
</script>
createElementは、要素を作成します。
setAttributeは、属性を作成します。
以下のようにテキストボックスが追加されます。

リンクを追加する(createElement("a"))
「add」ボタンを押すとリンクを追加します。
上記サンプルのコードです。
<div id="div3"></div>
<input type="button" value="add" onclick="clickBtn31()" />
<input type="button" value="remove" onclick="clickBtn32()" />
<script>
function clickBtn31() {
const div3 = document.getElementById("div3");
// 要素の追加
if (!div3.hasChildNodes()) {
const a1 = document.createElement("a");
a1.href = "https://itsakura.com/";
a1.target = "_blank";
a1.innerText = "TEST-LINK";
div3.appendChild(a1);
}
}
function clickBtn32() {
const div3 = document.getElementById("div3");
if (div3.hasChildNodes()) {
div3.removeChild(div3.firstChild);
}
}
</script>
createElementでa要素を作成します。
以下のようにリンクが追加されます。

セレクトボックスを追加する(createElement("select"))
上記サンプルのコードです。
<div id="div4"></div>
<input type="button" value="add" onclick="clickBtn41()" />
<input type="button" value="remove" onclick="clickBtn42()" />
<script>
function clickBtn41() {
const div4 = document.getElementById("div4");
// 要素の追加
if (!div4.hasChildNodes()) {
const select1 = document.createElement("select");
const opt1 = document.createElement("option");
opt1.text = "Apple";
opt1.value = "1";
const opt2 = document.createElement("option");
opt2.text = "Banana";
opt2.value = "2";
const opt3 = document.createElement("option");
opt3.text = "Orange";
opt3.value = "3";
select1.appendChild(opt1);
select1.appendChild(opt2);
select1.appendChild(opt3);
div4.appendChild(select1);
}
}
function clickBtn42() {
const div4 = document.getElementById("div4");
if (div4.hasChildNodes()) {
div4.removeChild(div4.firstChild);
}
}
</script>
ラジオボタンを追加する(type = "radio")
上記サンプルのコードです。
<div id="div5"></div>
<input type="button" value="add" onclick="clickBtn51()" />
<input type="button" value="remove" onclick="clickBtn52()" />
<script>
function clickBtn51() {
const div5 = document.getElementById("div5");
// 要素の追加
if (!div5.hasChildNodes()) {
const input1 = document.createElement("input");
input1.type = "radio";
input1.name = "fruit";
input1.id = "r1";
input1.value = "red";
const input2 = document.createElement("input");
input2.type = "radio";
input2.name = "fruit";
input2.id = "r2";
input2.value = "blue";
const text1 = document.createTextNode("red");
const Label1 = document.createElement("label");
Label1.htmlFor = input1.id;
Label1.appendChild(input1);
Label1.appendChild(text1);
const text2 = document.createTextNode("blue");
const Label2 = document.createElement("label");
Label2.htmlFor = input2.id;
Label2.appendChild(input2);
Label2.appendChild(text2);
div5.appendChild(Label1);
div5.appendChild(Label2);
}
}
function clickBtn52() {
const div5 = document.getElementById("div5");
if (div5.hasChildNodes()) {
for (let i = div5.childNodes.length - 1; i >= 0; i--) {
div5.removeChild(div5.childNodes[i]);
}
}
}
</script>
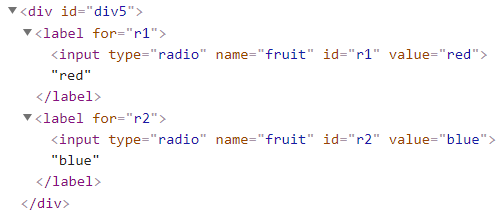
ラジオボタンの値の表示は、ラベルが必要です。
以下のようにラジオボタンが追加されます。

画像を追加する(createElement("img"))
<div id="div1"></div>
<script>
const div1 = document.getElementById("div1");
const img1 = document.createElement("img");
img1.src = "./img/test1.png";
img1.width = 50;
img1.height = 50;
img1.style.cssText = "margin-left:20px";
div1.appendChild(img1);
</script>
9行目のようにcssの追加も可能です。
要素を削除する(removeChild)
<div id="div1">
<div id="div2">
<p>aaa</a>
</div>
</div>
<input type="button" value="ボタン" onclick="clickBtn1()">
<script>
function clickBtn1(){
const div1 = document.getElementById("div1");
div1.removeChild(div2);
}
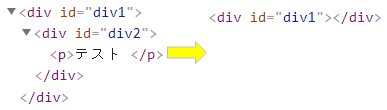
</script>以下のように指定した要素が削除されます。

| 親ノード.removeChild(子ノード); |
removeChildメソッドは、引数の子ノードを削除します。
複数の要素を削除する
複数の要素はループを使用して削除します。
<div id="div1">
<div id="div2">
<p>テスト1</a>
</div>
<div id="div3">
<p>テスト2</a>
</div>
</div>
<input type="button" value="ボタン" onclick="clickBtn1()" />
<script>
function clickBtn1() {
const div1 = document.getElementById("div1");
if (div1.hasChildNodes()) {
for (let i = div1.childNodes.length - 1; i >= 0; i--) {
div1.removeChild(div1.childNodes[i]);
}
}
}
</script>
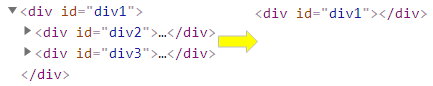
以下のように指定した要素が削除されます。

関連の記事
JavaScript getElementByIdでIDから値を取得
JavaScript 属性値を取得/設定/削除する(getAttribute)
