目次
getElementsByNameとは
| 変数 = document.getElementsByName(name属性の値); |
getElementsByNameは、name属性の値を指定してNodeListコレクションを取得します。
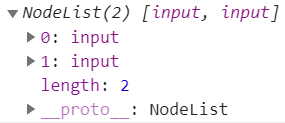
NodeListのイメージ

似ている他のメソッド
ID属性がある場合は、getElementByIdで「要素」を取得できます。
querySelectorやquerySelectorAllであればCSSのセレクタで「要素」を取得できます。
getElementsByNameでvalue値を取得する
<input type="text" name="text1" value="red" maxlength="5" />
<input type="text" name="text1" value="blue" maxlength="5" />
<script>
const textbox1 = document.getElementsByName("text1");
for (let i = 0; i < textbox1.length; i++) {
console.log(textbox1.item(i).value); //red blue
}
</script>
1,2行目は、name="text1"があります。
5行目は、getElementsByName("text1")で1,2行目を取得します。
8行目のitem(i)で1,2行目を分けて取得できます。
get(取得する) + Elements(要素) + By + Name(nameによって)です。
value値を取得/設定する+背景色を変える
ボタンを押すとテキストボックス内の文字(value値)が変化し背景色が変わります。
上記サンプルのコードです。
<input type="text" name="text1" value="赤" maxlength="6" />
<input type="button" value="変更" onclick="clickBtn1()" />
<script>
function clickBtn1() {
const text1 = document.getElementsByName("text1");
if (text1[0].value === "赤") {
text1[0].value = "青";
text1[0].style.background = "#87CEFA";
} else {
text1[0].value = "赤";
text1[0].style.background = "rgb(250,128,114)";
}
}
</script>
2行目のボタンを押すと5行目の関数を実行します。
6行目は、getElementsByNameメソッドです。引数のtext1は、1行目のnameのtext1を指します。NodeListコレクションを取得します。
8行目は、添字を指定してvalue値を判定しています。
9,12行目は、valueに値を設定しています。
10,13行目は、背景色を設定しています。
文字列の変更+文字列の表示/非表示
ボタンを押すと1行目の文字列が代わり2行目の文字列が表示と非表示で切り替わります。
赤
テスト
上記サンプルのコードです。
<p name="p2">赤</p>
<p name="p3">テスト</p>
<input type="button" value="変更" onclick="clickBtn2()" />
<script>
function clickBtn2() {
const p2 = document.getElementsByName("p2");
const p3 = document.getElementsByName("p3");
if (p2[0].textContent === "赤") {
p2[0].textContent = "青";
p3[0].style.visibility = "hidden"; //非表示
} else {
p2[0].textContent = "赤";
p3[0].style.visibility = "visible"; //表示
}
}
</script>
3行目のボタンを押すと6行目の関数を実行します。
7行目は、getElementsByNameメソッドです。引数のp2は、1行目のnameのp2を指します。NodeListコレクションを取得します。
10行目は、添字を指定してtextContentの値を判定しています。
11,14行目は、textContentに値を設定しています。
12,15行目は、文字列の表示と非表示を設定しています。
関連の記事
JavaScript getElementsByClassName クラスで取得
JavaScript 属性値を取得/設定/削除する(getAttribute)
