ReactでuseStateを使用するサンプルです。
目次
| サンプル | ファイルの構成 |
| useStateを使用する |
ファイルの構成

同じフォルダ内にApp.jsxとindex.jsとindex.htmlがあります。
プロジェクトフォルダ-srcフォルダ-App.jsxとindex.jsとindex.html
useStateを使用する
stateとは状態を表します。
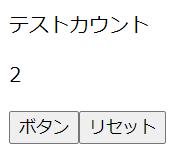
以下は、useStateを使用したサンプルです。

ボタンを押すと数値が1ずつ増えます。
リセットボタンを押すと数値が0になります。
jsxのファイル(App.jsx)
import { useState } from "react";
export const App1 = () => {
const [num1, setCnt] = useState(0);
const button1 = () => {
setCnt((aaa) => aaa + 1);
};
const button2 = () => {
setCnt(0);
};
return (
<>
<p>テストカウント</p>
<p>{num1}</p>
<button onClick={button1}>ボタン</button>
<button onClick={button2}>リセット</button>
</>
);
};
1行目は、useStateをimportしています。
4行目は、useState(0)の0を変数のnum1にセットします。
setCntは、変数を操作する関数名です。
15行目のボタンを押すと5行目が実行され値が1増えます。
16行目のボタンを押すと8行目が実行され値が0になります。
カウントされた値は、14行目に表示されます。
jsのファイル(index.js)
import ReactDOM from "react-dom";
import { App1 } from "./App";
ReactDOM.render(<App1 />, document.getElementById("root"));
2行目は、App.jsxのApp1とひも付きます。
htmlのファイル(index.html)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="root"></div>
</body>
</html>9行目のdivの下にApp1のreturn値が追加されます。
関連の記事
Reactのインストールとhello worldを表示する手順
React jsxファイルでhello worldを表示するサンプル
