Reactの画面の部品を使用するサンプルです。
目次
| サンプル | ファイルの構成 |
| ボタンを押す | |
| セレクトボックスで選択する |
ファイルの構成

同じフォルダ内にApp.jsxとindex.jsとindex.htmlがあります。
プロジェクトフォルダ-srcフォルダ-App.jsxとindex.jsとindex.html
ボタンを押す

jsxのファイル(App.jsx)
export const App1 = () => {
const button1 = () =>{
console.log("test");
}
return (
<>
<p>部品テスト</p>
<button onClick={button1}>押す</button>
</>
);
};8行目のボタンを押すと2行目が実行されます。
onClickはキャメルケースの形式にします。onclickでは動きません。
jsのファイル(index.js)
import ReactDOM from "react-dom";
import { App1 } from "./App";
ReactDOM.render(<App1 />, document.getElementById("root"));
2行目は、App.jsxのApp1とひも付きます。
htmlのファイル(index.html)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="root"></div>
</body>
</html>9行目のdivの下にボタンが追加されます。
セレクトボックスで選択する

| npm i --save react-select |
reactのプロジェクトフォルダでnpm i --save react-selectを入力してreact-selectをインストールします。
コード
上記のボタンのファイルのうちapp.jsxのみ修正します。
import React from "react";
import Select from "react-select";
const options = [
{ value: "1", label: "赤" },
{ value: "2", label: "黄" },
{ value: "3", label: "青" },
];
export const App1 = () => {
return (
<>
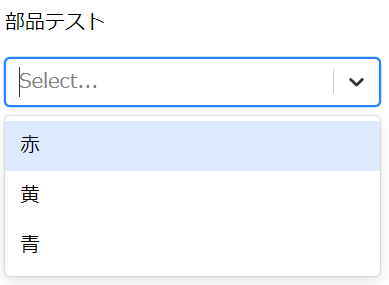
<p>部品テスト</p>
<Select options={options} />
</>
);
};
4~6行目は、セレクトボックスの値になります。
12行目は、セレクトボックスが表示されます。
関連の記事
Reactのインストールとhello worldを表示する手順
React jsxファイルでhello worldを表示するサンプル
