HTMLのcellpadding属性で、テーブルのセル内の余白を指定するサンプルです。
目次
| サンプル | cellpadding属性 |
| cellpaddingに10pxを指定する | |
| cellpaddingに0pxを指定する | |
| cellpaddingに0pxを指定し、cellspacingに0pxを指定する |
cellpadding属性
| < table cellpadding="ピクセル"または%" > |
- テーブルのセル内の余白を指定します。
- セル内の余白とは、セルの枠から文字までの距離です。
- cellpadding属性は、HTML5で廃止されました。非推奨となっています。
- 代わりとして、 CSSの使用が推奨されています。
(table要素にCSSのborder-collapseプロパティの値をcollapseにして、
td要素にCSSのpaddingプロパティを使用する) - paddingは、詰め物という意味です。
- CSS border-collapse テーブルの枠線を重ねる/離す
- CSS padding 要素の内側の余白を指定する
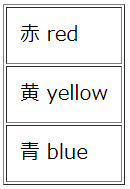
cellpaddingに10pxを指定する
cellpaddingに10pxを指定しています。

文字とテーブルの間の余白が広がった状態です。
テーブルを囲む線に幅があります
上記サンプルのコードです。
<table border="1" cellpadding="10">
<tr><td>赤 red</td></tr>
<tr><td>黄 yellow</td></tr>
<tr><td>青 blue</td></tr>
</table>
1行目は、cellpaddingを指定しています。
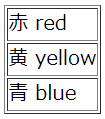
cellpaddingに0pxを指定する
cellpaddingに0pxを指定しています。

文字とテーブルの間の余白がつまった状態です。
テーブルを囲む線に幅があります。
上記サンプルのコードです。
<table border="1" cellpadding="0">
<tr><td>赤 red</td></tr>
<tr><td>黄 yellow</td></tr>
<tr><td>青 blue</td></tr>
</table>
1行目は、cellpaddingを指定しています。
cellpaddingに0pxを指定し、cellspacingに0pxを指定する
cellpaddingに0pxを指定し、cellspacingに0pxを指定しています。

文字とテーブルの間の余白がつまった状態です。
cellspacingを指定したのでテーブルを囲む線の幅がなくなりました。
上記サンプルのコードです。
<table border="1" cellpadding="0" cellspacing="0">
<tr><td>赤 red</td></tr>
<tr><td>黄 yellow</td></tr>
<tr><td>青 blue</td></tr>
</table>
1行目は、cellpaddingとcellspacingを指定しています。
関連の記事
