HTMLのcellspacing属性で、テーブルのセルの間隔を指定するサンプルです。
目次
| サンプル | cellspacing属性 |
| cellspacingに10pxを指定する | |
| cellspacingに1pxを指定する |
cellspacing属性
| < table cellspacing="ピクセル"または%" > |
- テーブルのセルの間隔を指定します。
- cellspacing属性は、HTML5で廃止されました。非推奨となっています。
- 代わりとして、 CSSの使用が推奨されています。
(CSSのborder-spacingプロパティで値を指定する) - CSS border-spacing テーブルの枠線の間隔を指定
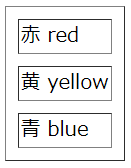
cellspacingに10pxを指定する
cellspacingに10pxを指定しています。

テーブルのセルの間隔が開いています。
上記サンプルのコードです。
<table border="1" cellspacing="10">
<tr><td>赤 red</td></tr>
<tr><td>黄 yellow</td></tr>
<tr><td>青 blue</td></tr>
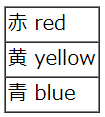
</table>cellspacingに1pxを指定する
cellspacingに1pxを指定しています。

テーブルのセルの間隔がなくなりました。
上記サンプルのコードです。
<table border="1" cellspacing="1">
<tr><td>赤 red</td></tr>
<tr><td>黄 yellow</td></tr>
<tr><td>青 blue</td></tr>
</table>関連の記事
