目次
・3.要素名[属性名~="値"] (どれかひとつに合致する)
・4.要素名[属性名|="値"] (一般的にlang属性で使用)
・5.要素名[属性名^="値"] (指定の属性の値で始まる)
セレクタとは
セレクタは、CSSを適用する場所です(どこに)。→IDの"a1"という箇所に
プロパティは、CSSの項目です(なにを)。→文字の色を
値は、プロパティに対する指定です(どれくらい)。→赤色にしろ
属性と属性値と要素の関係
属性と属性値と要素の関係についてです。
以下にテキストボックスのhtmlがあるとします。(input type="text"です)
| <input type="text" id="text1" value="赤" maxlength="5"> |
このとき属性と属性値は、黄色の箇所が属性でその右横にあるのが属性値です。inputは要素です。
要素・・・input
属性・・・type,id,value,maxlength
属性値・・・text,text1,赤,5
1.要素名[属性名]
指定の属性がある要素にCSSを適用します。
<style>
p[class]{
color:blue;
}
[type]{
color:red;
}
</style>
<body >
<p class="p1">あいうえお</p>
<p class="p1">かきくけこ</p>
<p><input type="text" id="b1" value="さしすせそ" /></p>
<p><input type="text" id="b1" value="たちつてと" /></p>
</body>2行目は、pが要素でclassが属性です。10,11行目を対象にします。
5行目のtype属性のみですが可能です。12,13行目を対象にします。
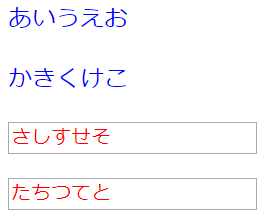
上記コードの実行イメージです。

2.要素名[属性名="値"] (指定の属性の値がある)
指定の属性の値がある要素にCSSを適用します。
<style>
input[type="button"]{
color:blue;
}
input[type="text"][name2="a2"]{
color:red;
}
</style>
<body >
<p><input type="button" name1="a1" value="テスト1" /></p>
<p><input type="text" name2="a2" value="テスト2" /></p>
</body>2行目は、inputが要素でtypeが属性でbuttonが値です。10行目を対象にします。
5行目のように、type属性を2つ続けて指定することも出来ます。
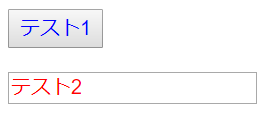
上記コードの実行イメージです。

3.要素名[属性名~="値"] (どれかひとつに合致する)
属性の値が複数ある場合で、指定の属性の値がどれかひとつに合致する要素にCSSを適用します。
<style>
p[class~="p32"]{
color:blue;
}
p[class="p34"]{
color:green;
}
</style>
<body >
<p class="p31 p32 p33">あいうえお</p>
<p class="p33 p34 p35">あいうえお</p>
</body>2行目は、属性値の指定が~=となっています。
11行目は3つの値の中にp32があるので対象にします。
5行目は、比較のため、要素名[属性名~="値"]としていません。そのため12行目は値のp34がありますが、対象になりません。12行目の値がp34のみであれば対象になります。
上記コードの実行結果です。
あいうえお
あいうえお
4.要素名[属性名|="値"] (一般的にlang属性で使用)
ハイフン(-)で区切られた属性の値が複数ある場合で、指定の属性の値で始まっている要素にCSSを適用します。一般的にlang属性で使用されます。
<style>
p[lang|="en"] {
color: red;
}
</style>
<body >
<p lang="en-us en-gb en-au">テスト41</p>
<p lang="zh-CN zh-TW">テスト42</p>
</body>
2行目は、属性値の指定が|=となっています。
8行目のlang属性は、指定の値で始まっているのでCSSが適用されます。
9行目のlang属性は、指定の値で始まっていないのでCSSが適用されません。
上記コードの実行結果です。
テスト41
テスト42
5.要素名[属性名^="値"](指定の属性の値で始まる)
指定の属性の値で始まる要素にCSSを適用します。
<style>
input[name^="abc"]{
background-color:LightSkyBlue;
}
</style>
<body >
<input type="text" name="abc123" value="t51" maxlength="5">
<input type="text" name="xyz123" value="t52" maxlength="5">
</body>
2行目は、属性値の指定が^=となっています。
8行目のname属性は、指定の値で始まっているのでCSSが適用されます。
9行目のname属性は、指定の値で始まっていないのでCSSが適用されません。
上記コードの実行結果です。
6.要素名[属性名$="値"](指定の属性の値で終わる)
指定の属性の値で終わる要素にCSSを適用します。
<style>
input[name$="789"]{
background-color:LightSkyBlue;
}
</style>
<body >
<input type="text" name="xyz789" value="t61" maxlength="5">
<input type="text" name="xyz123" value="t62" maxlength="5">
</body>
2行目は、属性値の指定が$=となっています。
8行目のname属性は、指定の値で終わっているのでCSSが適用されます。
9行目のname属性は、指定の値で終わっていないのでCSSが適用されません。
上記コードの実行結果です。
7.要素名[属性名*="値"](指定の属性の値が含まれている)
指定の属性の値が含まれている要素にCSSを適用します。
<style>
input[name*="ef"]{
background-color:LightSkyBlue;
}
</style>
<body >
<input type="tpt" name="def567" value="t71" maxlength="5">
<input type="tpt" name="hij345" value="t72" maxlength="5">
</body>
2行目は、属性値の指定が*=となっています。
8行目のname属性は、指定の属性の値が含まれているのでCSSが適用されます。
9行目のname属性は、指定の属性の値が含まれていないのでCSSが適用されません。
上記コードの実行結果です。
関連の記事
CSSの書き方とコメント
CSS 階層構造でセレクタを指定(子孫/兄弟)
CSS 複数のセレクタを指定する/絞り込むサンプル
CSS 疑似クラス 画面に動きをつける(:hover/:active/:focus他)
CSS 疑似クラス 奇数/偶数/指定行にCSSを適用(nth-child)
CSS 疑似要素 仮想的な要素 (::beforeと::after)
