目次
::beforeとは
| セレクタ::before{ content:"文字" } |
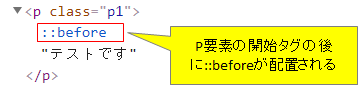
- ::beforeは、指定したセレクタの開始タグの後にCSSを適用します。
- contentに指定した文字列が表示されます。文字列を表示しない場合は空文字("")にします。
::beforeのサンプル
<style>
.p1::before {
content: "beforeです";
color: red;
}
</style>
<body>
<p class="p1">テストです</p>
</body>
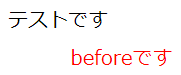
上記コードの実行イメージです。
![]()

contentに文字列を指定した場合、::beforeの位置に文字が表示されます。
画像を配置する(content:url)
画像を配置することも可能です。contentにurlで画像の場所を指定します。
<style>
.p1::before {
content: url("./img/test1.png");
color: red;
}
</style>
<body>
<p class="p1">テストです</p>
</body>背景画像を指定する(background)
背景画像を配置することも可能です。background:urlで画像の場所を指定します。no-repeatをつけると画像は繰り返しません。
<style>
.p1::before {
content: "こんにちは";
color: red;
background:url("./img/test1.png") no-repeat;
}
</style>
<body>
<p class="p1">テストです</p>
</body>beforeの箇所を消す(content:none)
beforeの箇所を消す場合は、content:noneで上書きして消します。
<style>
.p1::before {
content: "こんにちは";
color: red;
}
.p1::before{
content:none;
}
</style>
<body>
<p class="p1">テストです</p>
</body>
beforeを任意の位置に移動させる
| 親要素にposition:relativeを指定 |
| セレクタ::before{ position:absolute; topとleftまたはbottomとright } |
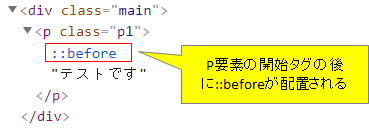
- ::beforeを任意の位置に移動できます。
- 1.::beforeを指定した要素の親要素にpositionプロパティのrelativeを指定する。
- 2.::beforeを指定した要素にpositionプロパティのabsoluteと位置のプロパティ(topとleftまたはbottomとright)を指定する。
<style>
.main {
position: relative;
}
.p1::before {
position: absolute;
content: "beforeです";
color: red;
top: 30px;
left: 50px;
}
</style>
<body>
<div class="main">
<p class="p1">テストです</p>
</div>
</body>
上記コードの実行イメージです。


::beforeの箇所にcontentで指定した文字が入りtopとleftで指定した値の分ずれています。
top:30px・・・基準の上辺までの距離を30pxとする。(下にずれる)
left:50px・・・基準の左辺までの距離を50pxとする。(右にずれる)
以下はtopとleftに0pxを指定した場合です。基準の上辺と左辺です。
![]()
::afterとは
| セレクタ::after{ content:"文字" } |
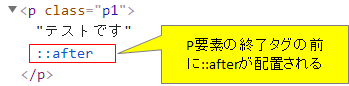
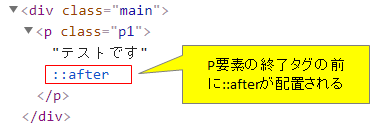
- ::afterは、指定したセレクタの終了タグの前にCSSを適用します。
- contentに指定した文字列が表示されます。文字列を表示しない場合は空文字("")にします。
::afterのサンプル
<style>
.p1::after {
content: "afterです";
color: red;
}
</style>
<body>
<p class="p1">テストです</p>
</body>
上記コードの実行イメージです。
![]()

contentに文字列を指定した場合、::afterの位置に文字が表示されます。
画像を配置する(content:url)
:beforeと同じく画像を配置することも可能です。contentにurlで画像の場所を指定します。
<style>
.p1::after {
content: url("./img/test1.png");
color: red;
}
</style>
<body>
<p class="p1">テストです</p>
</body>背景画像を指定する(background)
:beforeと同じく背景画像を配置することも可能です。background:urlで画像の場所を指定します。
no-repeatがない場合画像は繰り返しで表示されます。
<style>
.p1::after {
content: "こんにちは";
color: red;
background:url("./img/test1.png") no-repeat;
}
</style>
<body>
<p class="p1">テストです</p>
</body>afterの箇所を消す(content:none)
afterの箇所を消す場合は、content:noneで上書きして消します。
<style>
.p1::after {
content: "こんにちは";
color: red;
}
.p1::after{
content:none;
}
</style>
<body>
<p class="p1">テストです</p>
</body>
afterを任意の位置に移動させる
| 親要素にposition:relativeを指定 |
| セレクタ::after{ position:absolute; topとleftまたはbottomとright } |
- ::afterを指定した要素を任意の位置に移動できます。
- 1.::afterを指定した要素の親要素にpositionプロパティのrelativeを指定する。
- 2.::afterを指定した要素にpositionプロパティのabsoluteと位置のプロパティ(topとleftまたはbottomとright)を指定する。
<style>
.main {
position: relative;
}
.p1::after {
position: absolute;
content: "afterです";
color: red;
top: 30px;
left: 50px;
}
</style>
<body>
<div class="main">
<p class="p1">テストです</p>
</div>
</body>
上記コードの実行イメージです。


::afterの箇所にcontentで指定した文字が入りtopとleftで指定した値の分ずれています。
top:30px・・・基準の上辺までの距離を30pxとする。(下にずれる)
left:50px・・・基準の左辺までの距離を50pxとする。(右にずれる)
以下はtopとleftに0pxを指定した場合です。基準の上辺と左辺です。
![]()
関連の記事
