cssのnotで特定の要素にCSSを適用しない否定のサンプルです。
特定の要素にCSSを適用しない (not)
| セレクタ:not(適用しないセレクタ){ } |
| セレクタ:not(適用しないセレクタ):not(適用しないセレクタ){ } |
- 特定の要素だけCSSを適用しない場合に使用します。
- 複数を否定する場合は、:not()を続けます。
<style>
/* p:not(.p2) { */
p:not(.p2):not(.p3) {
color: red;
}
</style>
<body>
<p class="p1">aaa</p>
<p class="p2">bbb</p>
<p class="p3">ccc</p>
<p class="p4">ddd</p>
</body>
2行目は、notで一つのクラスのみ指定する場合のサンプルです。コメントにしています。
3行目は、p2とp3クラスに対して:notを指定しています。
8,11行目は、4行目のCSSが適用され色が変わります。
9,10行目は、3行目のnotで除外されているので色は変わりません。
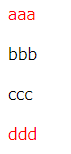
以下のイメージになります。

関連の記事
CSS 階層構造でセレクタを指定(子孫/兄弟)
CSS 複数のセレクタを指定する/絞り込むサンプル
CSS 属性セレクタのサンプル(要素名[属性名="値"])
